Chủ đề 4: Ứng dụng tin học
Bài 12: Phần mềm thiết kế đồ họa
Môn học: Tin Học; Lớp: 10
Thời gian thực hiện: 2 tiết I. MỤC TIÊU
1. Kiến thức:
- Biết được khái niệm về thiết kế đồ họa, phân biệt được đồ họa vectơ và đồ họa điểm ảnh.
- Sử dụng được các chức năng cơ bản của phần mềm thiết kế đồ họa Inkscape để vẽ hình đơn giản. 2. Năng lực: * Năng lực chung
- Năng lực tự chủ và tự học
- Năng lực giao tiếp và hợp tác
- Năng lực sáng tạo và giải quyết vấn đề * Năng lực riêng
- Sử dụng được các chức năng cơ bản của phần mềm thiết kế đồ họa Inkscape để vẽ hình đơn giản.
3. Phẩm chất:
- Nghiêm túc, tập trung, tích cực chủ động.
- Sáng tạo, trí tưởng tượng về mặt hình ảnh phong phú.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Đối với giáo viên
- Sách giáo khoa, giáo án, tài liệu tham khảo.
- Máy tính kết nối với máy chiếu.
- Một vài tấm thiệp, poster phim hoặc tờ rơi quảng cáo (chia cho các nhóm thảo luận).
- Các tệp ảnh chụp và tệp ảnh vecto như logo đội bóng, logo câu lạc bộ, nhân vật phim hoạt hình, …
- Phòng máy thực hành, máy tính đã cài đặt phần mềm Inkscape.
2. Đối với học sinh - Sách giáo khoa, vở ghi
- Đọc trước bài mới – Bài 12. Phần mềm thiết kế đồ họa.
III. TIẾN TRÌNH DẠY HỌC
1. HOẠT ĐỘNG KHỞI ĐỘNG (MỞ ĐẦU)
a. Mục tiêu: Tạo hứng thú học tập cho học sinh
b. Nội dung: GV cho HS quan sát hình ảnh và trả lời câu hỏi.
c. Sản phẩm: HS trả lời đúng câu hỏi của GV
d. Tổ chức thực hiện:
* Bước 1: Chuyển giao nhiệm vụ
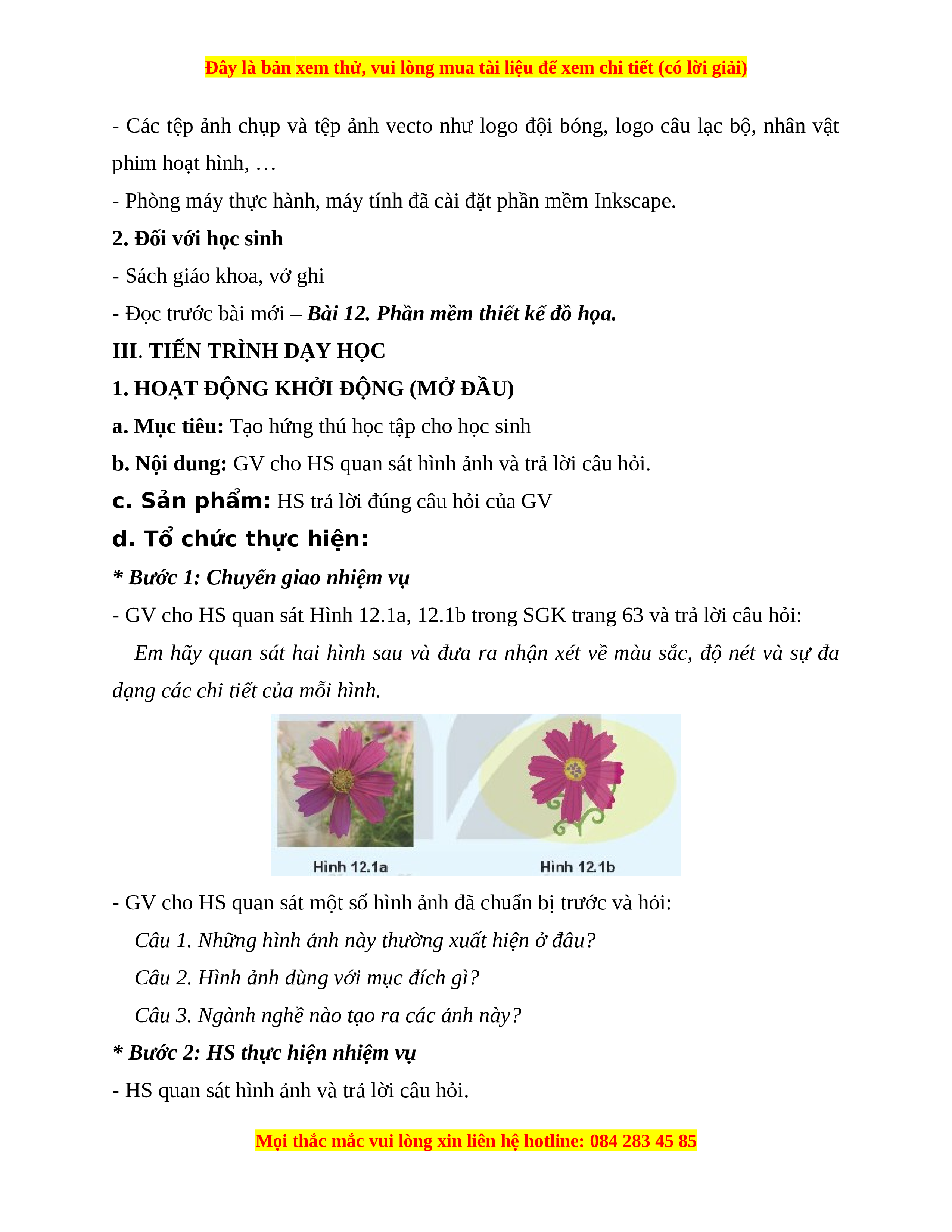
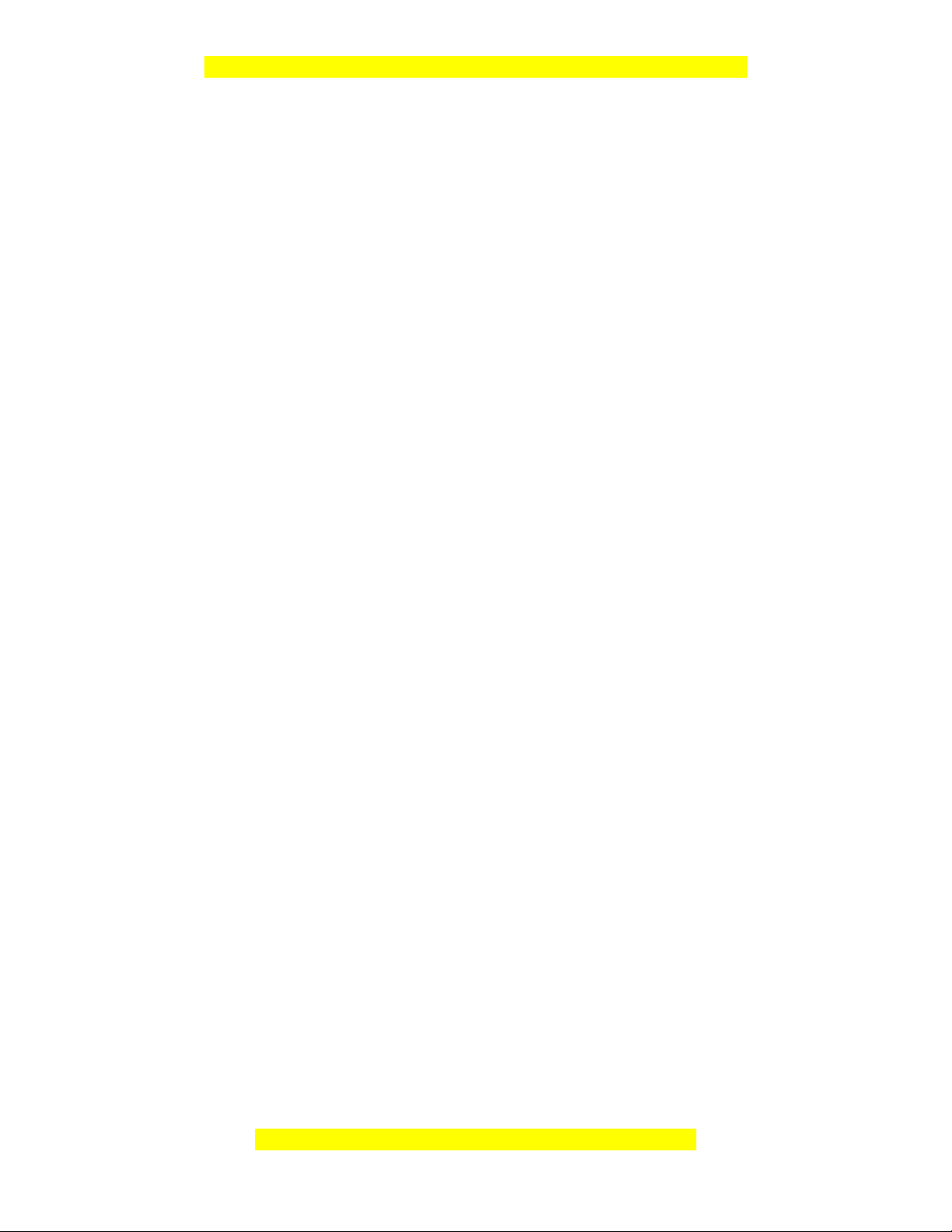
- GV cho HS quan sát Hình 12.1a, 12.1b trong SGK trang 63 và trả lời câu hỏi:
Em hãy quan sát hai hình sau và đưa ra nhận xét về màu sắc, độ nét và sự đa
dạng các chi tiết của mỗi hình.
- GV cho HS quan sát một số hình ảnh đã chuẩn bị trước và hỏi:
Câu 1. Những hình ảnh này thường xuất hiện ở đâu?
Câu 2. Hình ảnh dùng với mục đích gì?
Câu 3. Ngành nghề nào tạo ra các ảnh này?
* Bước 2: HS thực hiện nhiệm vụ
- HS quan sát hình ảnh và trả lời câu hỏi.
* Bước 3. Báo cáo, thảo luận
- GV gọi một vài HS trả lời.
- HS khác lắng nghe, nhận xét.
* Bước 4. Kết luận và dẫn dắt vào bài.
- GV nhận xét và chốt đáp án
* Hoạt động khởi động
+ Hình 12.1a: chỉ có hình bông hoa là rõ nét, màu sắc trung thực, đa dạng các chi tiết.
+ Hình 12.1b: rõ nét, màu sắc không trung thực so với thực tế, ít chi tiết nhỏ. * Câu hỏi thêm
Câu 1. Phương tiện truyền thông, trên mạng, …
Câu 2. Truyền đạt nội dung thông tin đến người xem.
Câu 3. Thiết kế đồ họa. - GV dẫn dắt vào bài:
Những tấm banner quảng cáo, poster phim, bìa sách, những tờ tạp chí và logo
các công ty… chính là những sản phẩm điển hình của thiết kế đồ họa mà ta có thể
bắt gặp ở khắp mọi nơi trong cuộc sống. Cùng với sự thống trị của khoa học công
nghệ, thiết kế đồ họa là một ngành học mới đang thu hút rất nhiều sự quan tâm
của các bạn trẻ. Bài học ngày hôm nay sẽ giúp chúng ta tìm hiểu về lĩnh vực
này - Bài 12: Phần mềm thiết kế đồ họa.
2. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Tìm hiểu thiết kế đồ họa
a. Mục tiêu: HS nhận ra được sự khác nhau giữa các loại đồ họa, bước đầu nhận
biết được các sản phẩm của thiết kế đồ họa.
b. Nội dung: HS đọc SGK và trả lời câu hỏi, thảo luận nhóm xây dựng kiến thức
bài mới, làm Hoạt động 1, củng cố bằng cách trả lời Câu hỏi và bài tập củng cố 1,2.
c. Sản phẩm: HS nêu được sự khác nhau giữa ảnh chụp và hình vẽ bằng phần
mềm, nhận biết hai loại đồ họa.
d. Tổ chức thực hiện:
Hoạt động của giáo viên và
Sản phẩm dự kiến học sinh
1. THIẾT KẾ ĐỒ HỌA
* Bước 1: Chuyển giao nhiệm
- Thiết kế đồ họa (graphic design) là quá trình vụ:
thiết kế các thông điệp truyền thông bằng hình - GV yêu cầu HS đọc thông tin
ảnh, giải quyết vấn đề thông qua sự kết hợp giữa trong SGK và trả lời câu hỏi:
hình ảnh; kiểu chữ với ý tưởng để truyền tải • Thiết kế đồ họa là gì?
thông tin đến người xem.
• Có mấy loại đồ họa cơ bản?
- Có hai loại đồ họa cơ bản: đồ họa điểm ảnh - GV chia lớp thành các nhóm,
(bitmap) và đồ họa vectơ (vector).
phát hai loại ảnh cho mỗi nhóm
+ Trong đồ họa điểm ảnh, hình ảnh được tạo (ảnh chụp và ảnh vẽ bằng phần
thành từ các điểm ảnh (pixel), mỗi điểm ảnh có mềm). màu riêng.
- GV đưa ra yêu cầu phân tích
+ Trong đồ họa vectơ, hình ảnh được xác định sự khác nhau của hai loại hình
theo đường nét, mỗi một đường có điểm đầu và ảnh:
điểm cuối, được tính bằng một phương trình toán + Nhận xét về hai loại ảnh: tính học.
chân thật, độ sắc nét, khả năng
- So sánh giữa đồ họa điểm ảnh và đồ họa vectơ: thu phóng.
Đồ họa điểm ảnh Đồ họa vectơ
+ Ứng dụng của hai kiểu ảnh
Định nghĩa bằng tập Định nghĩa bằng
(sản phẩm trong thực tế). điểm phương trình toán
- GV gọi 1 HS đọc khung kiến học thức trọng tâm.
Phù hợp chỉnh sửa ảnh, Phù hợp tạo logo,
- GV cho HS thực hiện cá nhân,
nhiều chi tiết, màu sắc minh họa và bản vẽ
hoàn thành Câu hỏi và bài tập
Giáo án Tin học 10 Bài 12 (Kết nối tri thức): Phần mềm thiết kế đồ họa
1.3 K
642 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1053587071- NGUYEN VAN DOAN - Ngân hàng Vietcombank (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 10 Kết nối tri thức được cập nhật liên tục trong gói này từ nay đến hết tháng 6/2023.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 10 Kết nối tri thức năm 2023 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 10 Cánh diều.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(1284 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)
TÀI LIỆU BỘ BÁN CHẠY MÔN Tin Học
Xem thêmTÀI LIỆU BỘ BÁN CHẠY Lớp 10
Xem thêmTài liệu bộ mới nhất

!"#$%&'(
)*+$,-"./(
012 3045
1. Kiến thức:
!"#$ %&'(%#)*#+%
,"-
./01!23*(-45"$" %6 7),
#89*-
2. Năng lực:
* Năng lực chung
:3;4#+
:3;<#+!
:3;7!=<#+->?@#A$
* Năng lực riêng
./01!23*(-45"$" %6 7),
#89*-
3. Phẩm chất:
- :B"C&DE?&F4G
.!=<&EFH#$"I9-<C
0036073)89:;6< =>6< ?0@5
*ABCDEF
.!!< <&!<!&+;?" -<
!@F J#"!@?
G#+A"&<7)E"<IE*>?-!<K<!L"-<
;?DM
1(GGFE$HI#+IJ#KIK

N!-1#+-#)<;<<G(L&;<<'?;=(G&'#D
"<=9&O
PQ"!@+&"!@FR+I5"$"6 7)
+ABC(L
.!!< <&#H
SE(+"TBài 12. Phần mềm thiết kế đồ họa.
000307M3NOM69:;6<
*A6P:3QMRS6T0QMR1TU5
A1'F$=<2CD<7
AMV&$UV<.>?7!9-#+E-;'?W
c. Sản phẩm:.E-;C'?W4UV
d. Tổ chức thực hiện:
* Bước 1: Chuyển giao nhiệm vụ
UV<.>?7!9&(E<.UXEYZ#+E-;'?W
Em hãy quan sát hai hình sau và đưa ra nhận xét về màu sắc, độ nét và sự đa
dạng các chi tiết của mỗi hình.
UV<.>?7!"G7J9-R?[(\E#+W
Câu 1. Những hình ảnh này thường xuất hiện ở đâu?
Câu 2. Hình ảnh dùng với mục đích gì?
Câu 3. Ngành nghề nào tạo ra các ảnh này?
* Bước 2: HS thực hiện nhiệm vụ
.>?7!9-#+E-;'?W
1(GGFE$HI#+IJ#KIK

* Bước 3. Báo cáo, thảo luận
UV"G#+.E-;
. !;])&D^_
* Bước 4. Kết luận và dẫn dắt vào bài.
UVD^_#+J!!
* Hoạt động khởi động
+ Hình 12.1a: chỉ có hình bông hoa là rõ nét, màu sắc trung thực, đa dạng các
chi tiết.
+ Hình 12.1b: rõ nét, màu sắc không trung thực so với thực tế, ít chi tiết nhỏ.
* Câu hỏi thêm
Câu 1. Phương tiện truyền thông, trên mạng, …
Câu 2. Truyền đạt nội dung thông tin đến người xem.
Câu 3. Thiết kế đồ họa.
UV0`0]#+<(+
Những tấm banner quảng cáo, poster phim, bìa sách, những tờ tạp chí và logo
các công ty… chính là những sản phẩm điển hình của thiết kế đồ họa mà ta có thể
bắt gặp ở khắp mọi nơi trong cuộc sống. Cùng với sự thống trị của khoa học công
nghệ, thiết kế đồ họa là một ngành học mới đang thu hút rất nhiều sự quan tâm
của các bạn trẻ. Bài học ngày hôm nay sẽ giúp chúng ta tìm hiểu về lĩnh vực
nàya-XBài 12: Phần mềm thiết kế đồ họa.
+A6OM636>M6S07M36% 1W0
Hoạt động 1: 9",?thiết kế đồ họa
A1'F$.DE7 !?b!;<=%&(5?D
(!7-["4 %
AMV&$..UX#+E-;'?W&-<;?DL"^'@0 2
(+"&;+"<=G&4J(c!E-;N'?W#+(+D4J
&
1(GGFE$HI#+IJ#KIK

c. Sản phẩm:.B?7 !?b-1#+9#8(c5
"$"&D(;<=%
d. Tổ chức thực hiện:
XYZ&[.
6E\V!DEF
(L
*A36073S7]6<^
%KE0)7M;+>?!E9
!E?@$(c9
-&->?@#A$>?7 b
9 - ,? b #dH,E?@$-
^)"
NL;<=%*(-%,"-
K("M#+%#)*K#)<EM
e E<%,"-&9 -=<
+f!,"-K^);M&"g,"-L
"+?EB
eE<%#)*&9-^!\
)<_&"g"GL,"5?#+
,"?J&F(c"G*E9<!
.<7!b%,"-#+%#)*
/( /(_
S\ h (c D
,"
S\ h (c
* E9 <!
Pij7/-&
$?&"+?7]
Pi =< ;<<&
" #+ (-#8
`)aC*$ E
'$b
UV@B?5?.
E<.UX#+E-;'?W
• Thiết kế đồ họa là gì?
• Có mấy loại đồ họa cơ bản?
UV;+!L"&
!;<=-<"gL"
K-1#+-#8(c5
"$"M
UVE@B?5?'F
7 !?4;<=9
-
+ Nhận xét về hai loại ảnh: tính
chân thật, độ sắc nét, khả năng
thu phóng.
+ Ứng dụng của hai kiểu ảnh
(sản phẩm trong thực tế).
aUV. ?
2E'"
UV<.!'&
<++N'?W#+(+D
1(GGFE$HI#+IJ#KIK

XYZ&[.
6E\V!DEF
(L
;$"=#+' h?D&O
PL<L-H
A;9
NL , < R "+
(\#k9
l;&G<
*2L F
;
=< (- # F
i@ d& G ;
4 @
m
X,?@,7
% #)* "+ b
?@BA;
no0+?@,7
%,"-
RC
%;+=<E7-["(c9
-&b,E?@$-^)"
;<=%;+%,"-K("M#+
%#)*
cdY!B
Câu 1. Ảnh chụp là loại đồ họa điểm ảnh.
Câu 2. Vì hình ảnh logo tuy đơn giản, nhưng cần
in ra với nhiều kích thước khác nhau – có thể rất
lớn.
4J&.UXEYp
Câu 1. Ảnh chụp là loại đồ họa
nào?
Câu 2. Tại sao dùng đồ họa
vectơ phù hợp hơn dùng đồ họa
điểm ảnh khi thiết kế logo?
` )aC +$ 3[
'$
a.-<;?DL"&7?@h
,E-;!#A$
E
.7?@h&.UX&'
F9-
UVq?7!#+gE?
5
`)aCJ$)DEDEEd$
UV = 0L" E9
(+@
a.a]a)&aDa^_&a(ma7?
a<a?
`b)aCb#$bSbdbdbe
$b
fUVaB?D^_&m>?!;=
2
1(GGFE$HI#+IJ#KIK