Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI 15: TẠO MÀU CHO CHỮ VÀ NỀN (2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Sử dụng được CSS màu để thiết lập màu cho chữ và nền. 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện
các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu
hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải
quyết vấn đề thường gặp.
Năng lực Tin học:
- Hiểu được cách thiết lập hệ thống màu sắc của CSS.
- Biết cách sử dụng các thuộc tính màu sắc của định dạng CSS.
- Hiểu được bộ chọn CSS dạng tổ hợp các phần tử có quan hệ và ý nghĩa của các bộ chọn này. 3. Phẩm chất
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các câu lệnh.
- Nâng cao tinh thần trách nhiệm khi làm việc nhóm. 1
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức,
bài trình chiếu (Slide), phòng máy tính có kết nối Internet, máy chiếu, các ví dụ
minh hoạ tương ứng trong bài như mô tả SGK.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG a) Mục tiêu:
- HS biết được có nhiều cách khác nhau để thiết lập giá trị cho thuộc tính màu sắc của đối tượng.
- Ôn tập lại kiến thức bài cũ, khơi gợi nhu cầu học tập nội dung mới.
b) Nội dung: HS dựa vào hiểu biết để trả lời các câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
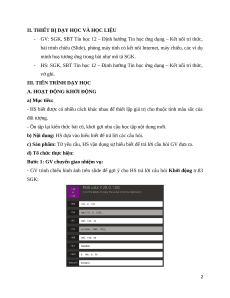
Bước 1: GV chuyển giao nhiệm vụ:
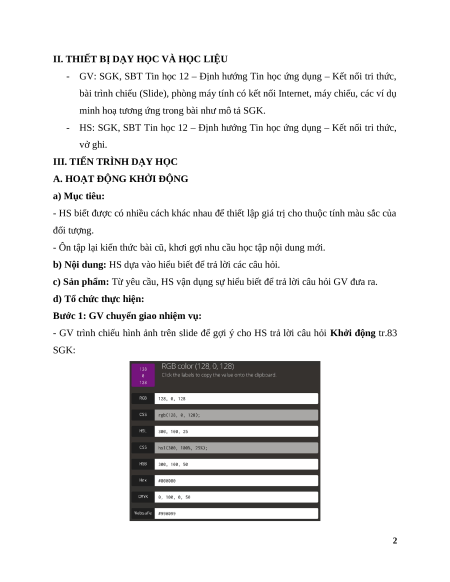
- GV trình chiếu hình ảnh trên slide để gợi ý cho HS trả lời câu hỏi Khởi động tr.83 SGK: 2
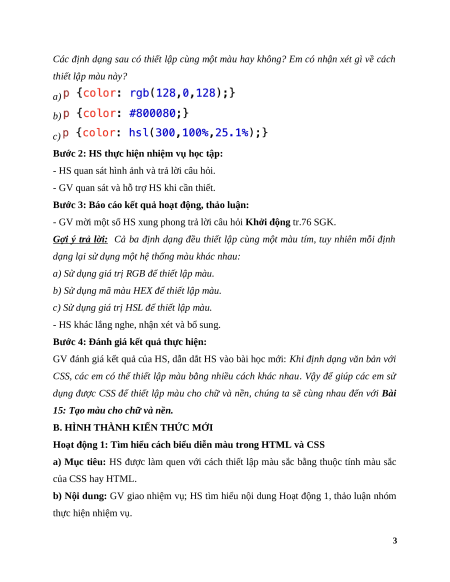
Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về cách
thiết lập màu này? a) b) c)
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS quan sát hình ảnh và trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trả lời câu hỏi Khởi động tr.76 SGK.
Gợi ý trả lời: Cả ba định dạng đều thiết lập cùng một màu tím, tuy nhiên mỗi định
dạng lại sử dụng một hệ thống màu khác nhau:
a) Sử dụng giá trị RGB để thiết lập màu.
b) Sử dụng mã màu HEX để thiết lập màu.
c) Sử dụng giá trị HSL để thiết lập màu.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Khi định dạng văn bản với
CSS, các em có thể thiết lập màu bằng nhiều cách khác nhau. Vậy để giúp các em sử
dụng được CSS để thiết lập màu cho chữ và nền, chúng ta sẽ cùng nhau đến với Bài
15: Tạo màu cho chữ và nền.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Tìm hiểu cách biểu diễn màu trong HTML và CSS
a) Mục tiêu: HS được làm quen với cách thiết lập màu sắc bằng thuộc tính màu sắc của CSS hay HTML.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung Hoạt động 1, thảo luận nhóm thực hiện nhiệm vụ. 3
c) Sản phẩm: Các cách biểu diễn màu sắc trong HTML và CSS.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
Bước 1: GV chuyển giao nhiệm 1. HỆ THỐNG MÀU CỦA CSS vụ: a) Hệ màu RGB
- GV cho HS đọc Hoạt động 1 – - Nguyên lí hoạt động của hệ màu RGB: Hệ
Tìm hiểu cách biểu diễn màu trong màu RGB (R – red, G – green, B – blue) hoạt HTML và CSS tr.83 SGK:
động dựa trên nguyên lý tổng hợp ánh sáng,
Cùng thảo luận và tìm hiểu hệ màu trong đó ba màu đỏ, xanh lá cây và xanh dương
RGB hỗ trợ bởi HTML và CSS.
được kết hợp với nhau theo tỷ lệ khác nhau để
- GV yêu cầu HS thảo luận theo tạo ra các màu khác.
nhóm 2 – 3 HS, mỗi nhóm tìm hiểu - Cấu trúc màu: Mỗi màu là một tổ hợp gồm
một cách biểu diễn màu bằng cách ba giá trị (r, g, b), trong đó mỗi giá trị này là số trả lời các câu hỏi:
nguyên nằm trong khoảng từ 0 đến 255, tức là a) Hệ màu RGB một số 8 bit.
+ Nguyên lí hoạt động của hệ màu ⇒
Tổng số màu cho phép là RGB là gì?
28 ×28 ×28=224=16 777 216 màu.
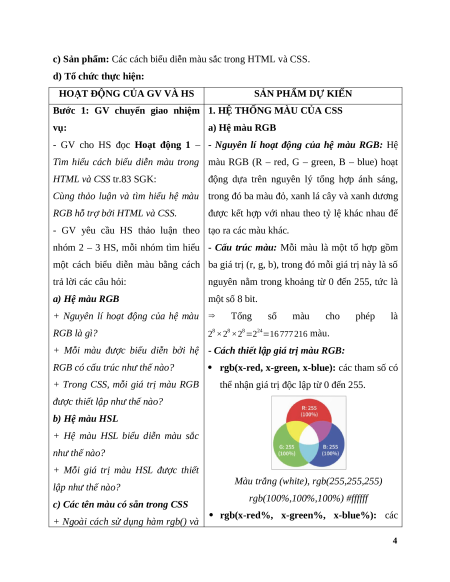
+ Mỗi màu được biểu diễn bởi hệ - Cách thiết lập giá trị màu RGB:
RGB có cấu trúc như thế nào?
rgb(x-red, x-green, x-blue): các tham số có
+ Trong CSS, mỗi giá trị màu RGB
thể nhận giá trị độc lập từ 0 đến 255.
được thiết lập như thế nào? b) Hệ màu HSL
+ Hệ màu HSL biểu diễn màu sắc như thế nào?
+ Mỗi giá trị màu HSL được thiết
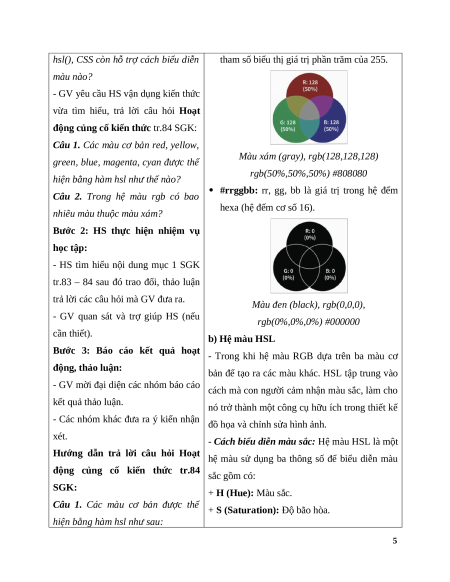
Màu trắng (white), rgb(255,255,255) lập như thế nào?
rgb(100%,100%,100%) #ffffff
c) Các tên màu có sẵn trong CSS
rgb(x-red%, x-green%, x-blue%): các
+ Ngoài cách sử dụng hàm rgb() và 4
Giáo án Bài 15: Tạo màu cho chữ và nền Tin học 12 Kết nối tri thức
261
131 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Kết nối tri thức đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Kết nối tri thức năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Kết nối tri thức.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(261 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)