Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI 16: ĐỊNH DẠNG KHUNG (2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Sử dụng được CSS để định dạng khung văn bản, kích thước khung, kiểu đường viền,…
- Biết sử dụng CSS cho các bộ chọn khác nhau (id, class,…). 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện
các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu
hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải
quyết vấn đề thường gặp.
Năng lực Tin học:
- Phân biệt được phần tử khối và phần tử nội tuyến.
- Hiểu được ý nghĩa các thuộc tính liên quan đến khung. Chỉ ra được thuộc tính
và giá trị thuộc tính đó trên ví dụ cụ thể.
- Hiểu được ý nghĩa, cách thiết lập và áp dụng bộ chọn đặc biệt (bộ chọn lớp, bộ
chọn với mã định danh, bộ chọn thuộc tính) của CSS. 3. Phẩm chất 1
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các câu lệnh.
- Luôn có ý thức tìm kiếm, lựa chọn các cách làm mới, đơn giản và hiệu quả cho
các tình huống thực tiễn.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức,
bài trình chiếu (Slide), máy chiếu, phòng máy tính có kết nối Internet, các ví dụ
minh hoạ tương ứng trong bài như mô tả SGK.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: HS được gợi ý cách giải quyết với câu hỏi làm thế nào có thể thiết lập
định dạng để ứng dụng khác biệt với cùng một phần tử HTML.
b) Nội dung: HS thảo luận nhóm để trả lời câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV chia lớp thành 4 nhóm học tập, sau đó nêu câu hỏi Khởi động SGK trang 89 cho các nhóm thảo luận:
Trên một trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p
sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp
dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các
CSS để phân biệt các thẻ p thì có thể thực hiện được không?
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS xem video và trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận: 2
- GV mời đại diện các nhóm HS trình bày kết quả thảo luận.
Gợi ý trả lời: Có thể tạo ra các CSS để phân biệt các phần tử HTML cùng loại bằng
cách thiết lập các định dạng kiểu lớp.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: CSS có thể hỗ trợ thiết lập
các định dạng kiểu lớp để định dạng khác biệt với cùng một phần tử HTML. Để giúp
các em hiểu rõ hơn, chúng ta sẽ cùng nhau đến với Bài 16: Định dạng khung.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Tìm hiểu và phân biệt phần tử khối và phần tử nội tuyến
a) Mục tiêu: HS biết và hiểu khái niệm kiểu phần tử khối và nội tuyến thông qua thuộc tính display.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. PHÂN LOẠI PHẦN
TỬ KHỐI VÀ NỘI TUYẾN và thực hiện nhiệm vụ.
c) Sản phẩm: Phần tử khối và phần tử nội tuyến.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
Bước 1: GV chuyển giao nhiệm 1. PHÂN LOẠI PHẦN TỬ KHỐI VÀ NỘI vụ: TUYẾN
- GV yêu cầu HS làm việc cá nhân, - Các thẻ (hay phần tử) HTML được chia làm
thực hiện Hoạt động 1 – Tìm hiểu hai loại:
và phân biệt phần tử khối và phần + Khối (block level): Các phần tử khối thường
tử nội tuyến SGK tr.89:
bắt đầu từ đầu hàng và kéo dài suốt chiều rộng
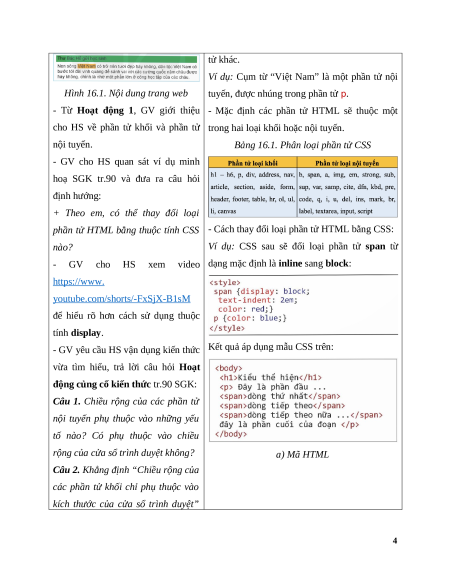
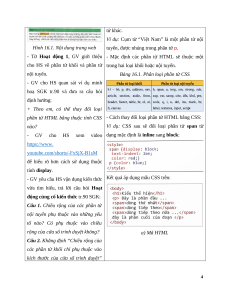
Quan sát cách tô màu nền của hai của trang web.
phần tử trên trang web trong Hình Ví dụ: Dòng chữ “Thư Bác Hồ gửi học sinh”
16.1, em có nhận xét gì?
trong Hình 16.1 được thể hiện ở dạng khối.
+ Nội tuyến (inline level): Các phần tử nội
tuyến là các phần tử nhúng bên trong một phần 3 tử khác.
Ví dụ: Cụm từ “Việt Nam” là một phần tử nội
Hình 16.1. Nội dung trang web
tuyến, được nhúng trong phần tử p.
- Từ Hoạt động 1, GV giới thiệu - Mặc định các phần tử HTML sẽ thuộc một
cho HS về phần tử khối và phần tử trong hai loại khối hoặc nội tuyến. nội tuyến.
Bảng 16.1. Phân loại phần tử CSS
- GV cho HS quan sát ví dụ minh
hoạ SGK tr.90 và đưa ra câu hỏi định hướng:
+ Theo em, có thể thay đổi loại
phần tử HTML bằng thuộc tính CSS - Cách thay đổi loại phần tử HTML bằng CSS: nào?
Ví dụ: CSS sau sẽ đổi loại phần tử span từ
- GV cho HS xem video dạng mặc định là inline sang block: https://www.
youtube.com/shorts/-FxSjX-B1sM
để hiểu rõ hơn cách sử dụng thuộc tính display.
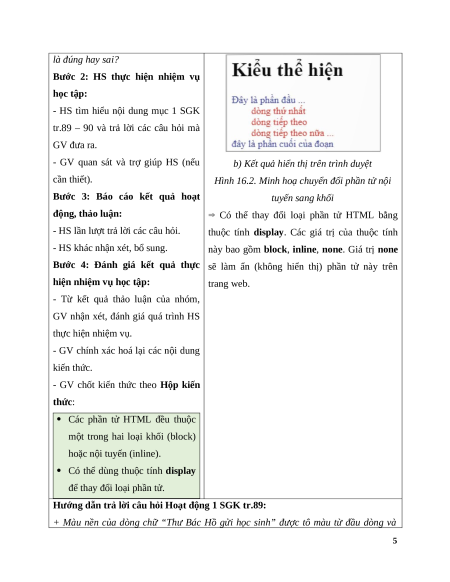
- GV yêu cầu HS vận dụng kiến thức Kết quả áp dụng mẫu CSS trên:
vừa tìm hiểu, trả lời câu hỏi Hoạt
động củng cố kiến thức tr.90 SGK:
Câu 1. Chiều rộng của các phần tử
nội tuyến phụ thuộc vào những yếu
tố nào? Có phụ thuộc vào chiều
rộng của cửa sổ trình duyệt không? a) Mã HTML
Câu 2. Khẳng định “Chiều rộng của
các phần tử khối chỉ phụ thuộc vào
kích thước của cửa sổ trình duyệt” 4
Giáo án Bài 16: Định dạng khung Tin học 12 Kết nối tri thức
376
188 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Kết nối tri thức đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Kết nối tri thức năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Kết nối tri thức.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(376 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)