Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI 17: CÁC MỨC ƯU TIÊN CỦA BỘ CHỌN (2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Biết cách dùng CSS cho các kiểu bộ chọn khác nhau (id, class, pseudo-class, pseudo-element).
- Biết cách sử dụng CSS thực hiện các mẫu định dạng theo thứ tự ưu tiên của mình. 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện
các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu
hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải
quyết vấn đề thường gặp.
Năng lực Tin học:
- Thấy được ý nghĩa của việc sử dụng bộ chọn lớp giả và bộ chọn phần tử giả
làm cho trang web sinh động hơn.
- Hiểu cấu trúc, biết cách thiết lập mẫu định dạng sử dụng bộ chọn lớp giả và bộ chọn phần tử giả.
- Xác định được thứ tự ưu tiên của các bộ chọn trong các ví dụ cụ thể. 1 3. Phẩm chất
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các câu lệnh.
- Phát huy tinh thần và trách nhiệm khi làm việc nhóm.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức,
bài trình chiếu (Slide), máy chiếu, phòng máy tính có kết nối Internet, các ví
dụ minh hoạ tương ứng trong bài như mô tả SGK.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Tạo động cơ học tập cho HS vì kiến thức đã học chưa giải quyết được nhiệm vụ đặt ra.
b) Nội dung: HS dựa vào hiểu biết để trả lời các câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV chia lớp thành các nhóm 3 – 4 HS, cho HS xem video https://www.youtube
.com/shorts/FYIX7Kc5JRo, sau đó nêu câu hỏi cho các nhóm thảo luận:
a) Phần tử Glowing Button có phải là phần tử tĩnh không?
b) Điều gì xảy ra khi di chuyển chuột lên phần tử Glowing Button? Em có thể tạo
hiệu ứng này bằng các mẫu định dạng CSS đã học không?
c) Theo em, bộ chọn nào của CSS giúp tạo hiệu ứng như trên?
Bước 2: HS thực hiện nhiệm vụ học tập:
- Các nhóm HS thảo luận về đoạn video mà GV cho xem và trả lời các câu hỏi.
- GV quan sát quá trình các nhóm thảo luận, giải đáp thắc mắc nếu HS chưa rõ.
Bước 3: Báo cáo kết quả hoạt động, thảo luận: 2
- GV mời một số nhóm báo cáo kết quả thảo luận.
Gợi ý trả lời:
a) Phần tử Glowing Button không phải là phần tử tĩnh.
b) Khi di chuyển chuột lên phần tử Glowing Button thì xuất hiện hiệu ứng bóng đổ
xung quan phần tử này. Em chưa thể tạo hiệu ứng này bằng các mẫu định dạng CSS đã học.
c) Bộ chọn :hover của CSS giúp tạo hiệu ứng như trên.
- Các nhóm khác lắng nghe và góp ý.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Ở những bài học trước,
các em đã biết cách thiết lập các mẫu định dạng cho các phần tử và hiểu một phần về
mức độ ưu tiên khi sử dụng các mẫu. Tuy nhiên, các lệnh định dạng CSS đã học chỉ
áp dụng cho phần tử tĩnh, không phụ thuộc vào tương tác với người dùng. Trên thực
tế, có nhiều trang web cho phép thay đổi trạng thái của đối tượng khi có sự tác động
của người dùng (Ví dụ link chưa truy cập màu xanh, đã truy cập màu tím) hoặc có
định dạng khác biệt cho 1 phần, 1 bộ phận của phần tử HTML (Ví dụ: định dạng đặc
biệt cho dòng đầu hay kí tự đầu tiên của phần tử p. Vậy những điều đó cần thực hiện
như thế nào? Để giúp các em trả lời được câu hỏi này, chúng ta sẽ cùng nhau đến với
Bài 17: Các mức ưu tiên của bộ chọn.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Tìm hiểu một số kiểu lớp và bộ chọn pseudo-class, pseudo-element
a) Mục tiêu: HS làm quen và biết về các bộ chọn dạng pseudo-class và pseudo- element.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. KIỂU BỘ CHỌN
DẠNG PSEUDO-CLASS VÀ PSEUDO-ELEMENT, thảo luận nhóm thực hiện nhiệm vụ.
c) Sản phẩm: Bộ chọn pseudo-class và pseudo-element.
d) Tổ chức thực hiện: 3
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
Bước 1: GV chuyển giao nhiệm 1. KIỂU BỘ CHỌN DẠNG PSEUDO- vụ:
CLASS VÀ PSEUDO-ELEMENT
- GV yêu cầu HS thảo luận theo a) Bộ chọn pseudo-class
nhóm 2 – 3 HS, thực hiện Hoạt - Pseudo-class (lớp giả) là khái niệm chỉ các
động 1 – Tìm hiểu một số kiểu lớp trạng thái đặc biệt của phần tử HTML. Các
và bộ chọn pseudo-class, pseudo- trạng thái này không cần định nghĩa và mặc
element SGK tr.96:
định được coi như các lớp có sẵn của CSS.
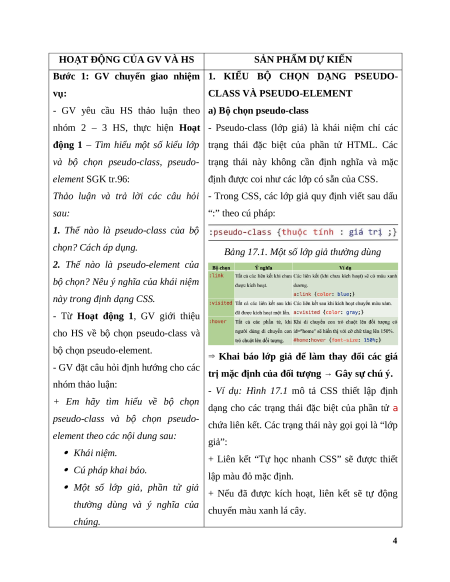
Thảo luận và trả lời các câu hỏi - Trong CSS, các lớp giả quy định viết sau dấu sau: “:” theo cú pháp:
1. Thế nào là pseudo-class của bộ
chọn? Cách áp dụng.
Bảng 17.1. Một số lớp giả thường dùng
2. Thế nào là pseudo-element của
bộ chọn? Nêu ý nghĩa của khái niệm
này trong định dạng CSS.
- Từ Hoạt động 1, GV giới thiệu
cho HS về bộ chọn pseudo-class và bộ chọn pseudo-element.
⇒ Khai báo lớp giả để làm thay đổi các giá
- GV đặt câu hỏi định hướng cho các trị mặc định của đối tượng → Gây sự chú ý. nhóm thảo luận:
- Ví dụ: Hình 17.1 mô tả CSS thiết lập định
+ Em hãy tìm hiểu về bộ chọn dạng cho các trạng thái đặc biệt của phần tử a
pseudo-class và bộ chọn pseudo- chứa liên kết. Các trạng thái này gọi gọi là “lớp
element theo các nội dung sau: giả”: Khái niệm.
+ Liên kết “Tự học nhanh CSS” sẽ được thiết
Cú pháp khai báo.
lập màu đỏ mặc định.
Một số lớp giả, phần tử giả + Nếu đã được kích hoạt, liên kết sẽ tự động
thường dùng và ý nghĩa của chuyển màu xanh lá cây. chúng. 4
Giáo án Bài 17: Các mức ưu tiên của bộ chọn Tin học 12 Kết nối tri thức
385
193 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Kết nối tri thức đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Kết nối tri thức năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Kết nối tri thức.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(385 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)