Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI 18: THỰC HÀNH TỔNG HỢP THIẾT KẾ TRANG WEB (3 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Tạo được trang web bằng HTML và định dạng bằng CSS. 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện
các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu
hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải
quyết vấn đề thường gặp.
Năng lực Tin học:
- Vận dụng tổng hợp các kiến thức đã học về các thẻ HTML và định dạng văn
bản với CSS để xây dựng và hoàn thiện một trang web. 3. Phẩm chất
- Tích cực tìm tòi và sáng tạo trong học tập.
- Hợp tác khi làm việc nhóm.
- Tổ chức, sắp xếp công việc một cách khoa học.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU 1
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức,
bài trình chiếu (Slide), máy chiếu, phòng máy tính có kết nối Internet, một số
gợi ý bố cục, nội dung trang web.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Giúp HS ôn lại cách sử dụng định dạng CSS để định dạng cho nhiều
phần tử và định hướng mục tiêu bài học.
b) Nội dung: HS thảo luận nhóm trả lời câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV chia lớp thành các nhóm 3 – 4 HS, sau đó nêu câu hỏi Khởi động SGK trang
102 cho các nhóm thảo luận:
Giả sử website của em có nhiều tệp HTML. Có thể hay không chỉ dùng một tệp CSS
duy nhất để định dạng cho toàn bộ các trang web? Nếu có thể hãy nêu các bước cần thực hiện.
Bước 2: HS thực hiện nhiệm vụ học tập:
- Các nhóm HS thảo luận và trả lời câu hỏi.
- GV quan sát quá trình các nhóm thảo luận, giải đáp thắc mắc nếu HS chưa rõ.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số nhóm báo cáo kết quả thảo luận.
Gợi ý trả lời:
Có thể chỉ dùng một tệp CSS duy nhất để định dạng cho toàn bộ các trang web theo các bước sau:
+ Bước 1: Xác định bố cục và viết các đoạn mã CSS cho từng loại đối tượng và lưu
trong một tệp style.css. 2
+ Bước 2: Trong cặp thẻ … của mỗi tệp HTML trong website, ta
thêm một dòng mã trỏ tới tệp style.css đã viết ở trên:
- Các nhóm khác lắng nghe và góp ý.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Ở những bài học trước,
các em đã biết cách thiết lập các mẫu định dạng cho các phần tử và hiểu được các
mức ưu tiên của bộ chọn. Vậy để giúp các em ôn tập lại toàn bộ những kiến thức đã
học cũng như luyện tập tạo trang web bằng HTML và định dạng bằng CSS, chúng ta
sẽ cùng nhau đến với Bài 18: Thực hành tổng hợp thiết kế trang web.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Thảo luận theo nhóm
a) Mục tiêu: HS nắm được cách tạo một trang web bằng cách giải quyết từng bước như:
- Xác định mục tiêu, nội dung của trang.
- Thiết kế mẫu, bố cục trang.
- Xây dựng các trang liên quan.
- Tổng hợp, kiểm tra và tinh chỉnh cho phù hợp.
- Quản lí và cập nhật thông tin.
b) Nội dung: GV chọn một số ví dụ minh hoạ có thể có nội dung khác nhau làm gợi ý
cho HS về bố cục của các trang. Từ đó có thể triển khai thiết lập bố cục khi đã có nội dung.
c) Sản phẩm: Cách tạo một trang web.
d) Tổ chức thực hiện: 3
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
Bước 1: GV chuyển giao nhiệm 1. DỰ ÁN: XÂY DỰNG WEBSITE GIỚI vụ:
THIỆU CÁC CÂU LẠC BỘ NGOẠI KHOÁ
- GV yêu cầu HS thảo luận theo CỦA TRƯỜNG
nhóm 3 – 4 HS, thực hiện Hoạt - Website cần một trang chủ và các trang riêng
động SGK tr.102:
cho từng nhóm hoặc từng câu lạc bộ tuỳ theo
Thảo luận theo nhóm để trả lời các số lượng và thông tin hoạt động chi tiết của các câu hỏi sau: câu lạc bộ.
1. Tổ chức cấu trúc website như thế - Ở mức đơn giản, có thể thiết kế website với nào cho phù hợp?
ba thành viên trang tương ứng với:
2. Với mỗi câu lạc bộ sẽ đưa những + Trang chủ. thông tin gì?
+ Trang giới thiệu các câu lạc bộ thể thao.
3. Trình bày các trang web như thế + Các câu lạc bộ nghệ thuật.
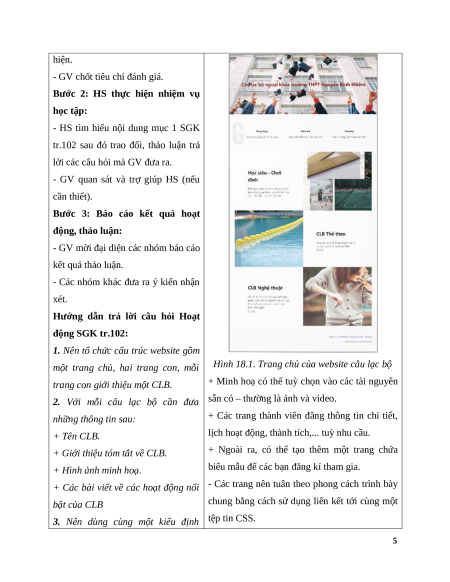
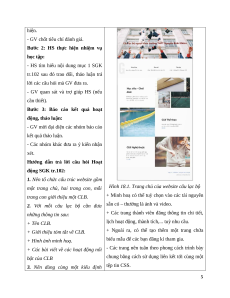
nào cho đẹp và thống nhất với - Trang chủ sẽ chứa các thông tin chung nhất nhau?
về các câu lạc bộ và liên kết tới các trang thành
4. Làm thế nào để website sinh động viên như Hình 18.1: và đẹp mắt?
- GV đặt câu hỏi định hướng cho các nhóm thảo luận:
+ Website giới thiệu các câu lạc bộ
ngoại khoá của trường cần được
xây dựng theo cấu trúc như thế nào?
+ Các trang của website có nên
tuân theo phong cách trình bày
chung không? Nếu có thì em sẽ thực
hiện ý tưởng đó như thế nào?
- GV cùng HS chốt cấu trúc chung
và các nội dung tối thiểu cần thực 4
Giáo án Bài 18: Thực hành tổng hợp thiết kế trang web Tin học 12 Kết nối tri thức
1.3 K
650 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Kết nối tri thức đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Kết nối tri thức năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Kết nối tri thức.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(1299 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)