Ngày soạn:…/…/… Ngày dạy:…/…/…
CHỦ ĐỀ 4: GIẢI QUYẾT VẤN ĐỀ VỚI SỰ TRỢ GIÚP CỦA MÁY TÍNH
BÀI 7. HTML VÀ CẤU TRÚC TRANG WEB
(2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Hiểu và giải thích được cấu trúc của một trang web dưới dạng HTML. 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện
các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu
hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải
quyết vấn đề thường gặp.
Năng lực Tin học:
- Hiểu khái niệm và chức năng của ngôn ngữ HTML.
- Hiểu cấu trúc thẻ HTML, phần tử HTML, nhận dạng được thẻ HTML và phần
tử HTML trong ví dụ cụ thể.
- Hiểu và giải thích được cấu trúc trang web.
- Biết về các phần mềm soạn thảo HTML, các ưu nhược điểm của từng phần
mềm, từ đó lựa chọn được phần mềm soạn thảo phù hợp với nhiệm vụ và điều kiện thực tế. 1 3. Phẩm chất
- Hình thành ý thức trách nhiệm khi làm việc nhóm. Rèn tính cẩn thận, kiên trì,
chăm chỉ học hỏi để hoàn thành nhiệm vụ được giao.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức,
bài trình chiếu (Slide), máy chiếu, phòng máy tính có kết nối Internet, một số
tệp HTML có cấu trúc đầy đủ.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức, vở ghi, máy tính.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG a) Mục tiêu:
- Khơi gợi nhu cầu tìm hiểu bản chất của một vấn đề quen thuộc, từ đó HS thấy được
sự cần thiết phải tìm hiểu các kiến thức mới bổ sung cho hiểu biết của bản thân.
- Tạo không khí hứng khởi khi bắt đầu tiết học.
b) Nội dung: HS dựa vào hiểu biết để trả lời các câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV chia lớp thành 4 nhóm học tập, cho HS xem video về HTML, sau đó nêu câu hỏi
Khởi động SGK trang 39 cho các nhóm thảo luận:
https://www.youtube.com/watch?v=xKuJrmlCdig
Các em đã được làm quen với khái niệm website và trang web, cũng có thể em đã biết
cách sử dụng phần mềm để tạo ra các trang web với nội dung đa dạng và phong phú,
hình thức trình bày đẹp.
Tuy nhiên, có thể các em vẫn muốn biết:
Các trang web thực chất có cấu trúc như thế nào? 2
Có thể “lập trình” để tạo ra được các trang web hay không? Nếu lập trình
được thì “mã nguồn” của trang web là gì?
Các trang web có quan hệ như thế nào với ngôn ngữ HTML?
Trang web và trình duyệt web có quan hệ như thế nào?
Em hãy tìm câu trả lời.
Bước 2: HS thực hiện nhiệm vụ học tập:
- Các nhóm HS thảo luận về đoạn video mà GV cho xem và trả lời câu hỏi.
- GV quan sát quá trình các nhóm thảo luận, giải đáp thắc mắc nếu HS chưa rõ.
Bước 3: Báo cáo kết quả hoạt động, thảo luận.
- GV mời một số nhóm báo cáo kết quả thảo luận.
Gợi ý trả lời:
Các trang web thực chất được tạo ra từ các tệp văn bản.
Có thể “lập trình” để tạo ra được các trang web với “mã nguồn” là các tệp
văn bản tương ứng với các trang web.
Mã nguồn của các trang web được viết bằng ngôn ngữ HTML.
Trình duyệt web là một ứng dụng cho phép người dùng truy cập và xem các
trang web trên Internet.
- GV chiếu slide cho HS thấy được một số trình duyệt web phổ biến hiện nay.
Một số trình duyệt web phổ biến
- Các nhóm khác lắng nghe và góp ý.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: HTML đóng vai trò là
bước đệm không thể thiếu trong hành trình khám phá thế giới lập trình dành cho 3
người mới. Đơn giản nhưng mạnh mẽ, HTML là ngôn ngữ đánh dấu siêu văn bản,
mở cánh cửa đầu tiên để bắt đầu sáng tạo trên không gian web. Vậy để hiểu rõ hơn
về cấu trúc và sức mạnh của HTML, chúng ta sẽ cùng nhau đến với Bài 7: HTML và
cấu trúc trang web.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Tìm hiểu ngôn ngữ HTML và trang web
a) Mục tiêu: Giúp HS nhận biết được một số khái niệm, định nghĩa về trang web, thẻ HTML và phần tử HTML.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Trang web và HTML,
kết hợp với những hiểu biết thực tiễn để thực hiện nhiệm vụ.
c) Sản phẩm: Một số khái niệm, định nghĩa về trang web, thẻ HTML và phần tử HTML.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
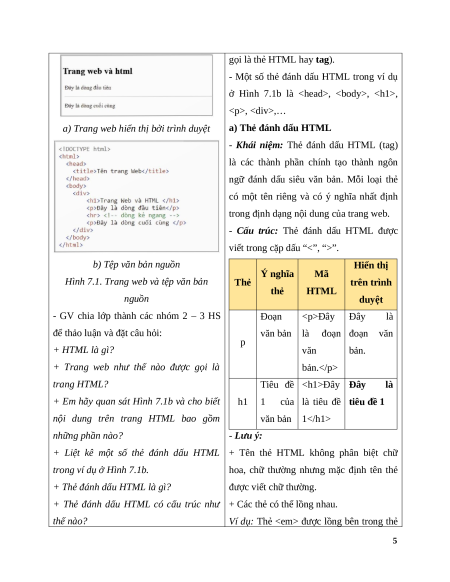
a) Thẻ đánh dấu HTML 1. TRANG WEB VÀ HTML
Bước 1: GV chuyển giao nhiệm vụ:
- HTML là viết tắt của cụm từ Hypertext
- GV yêu cầu HS đọc Hoạt động 1 - Tìm Markup Language (ngôn ngữ đánh dấu
hiểu ngôn ngữ HTML và trang web SGK siêu văn bản), là một bộ quy tắc dùng để
trang 39 và trả lời câu hỏi:
thiết lập cấu trúc và hiển thị nội dung
Các trang web mà em vẫn thường xem trang web.
được hiển thị bởi trình duyệt web (ví dụ: - Trang web được thiết lập từ các tệp văn
Cốc cốc, FireFox, Chrome). Thực chất bản thường có phần mở rộng là .html
chúng được tạo ra từ các tệp văn bản. hoặc .htm được gọi là trang HTML.
Các tệp văn bản này được gọi là trang - Nội dung trên trang HTML bao gồm
nguồn (hay mã nguồn) của trang web phần văn bản (text) và các kí tự đánh dấu
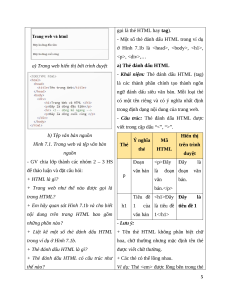
tương ứng. Quan sát Hình 7.1 và nêu đặc biệt nằm trong cặp dấu “<”, “>”. Các
nhận xét về mã nguồn của trang web.
kí tự này được gọi là thẻ đánh dấu (còn 4
Giáo án Bài 7: HTML và cấu trúc trang web Tin học 12 Kết nối tri thức
667
334 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Kết nối tri thức đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Kết nối tri thức năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Kết nối tri thức.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(667 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)