Giáo án Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức -----------------------------
Kenhgiaovien.com - Zalo: 0386 168 725 Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI 9: TẠO DANH SÁCH, BẢNG (2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Sử dụng thẻ HTML tạo được danh sách, bảng. 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện
các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu
hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải
quyết vấn đề thường gặp.
Năng lực Tin học:
- Hiểu được ý nghĩa của danh sách và bảng trong trình bày văn bản.
- Biết cách tạo danh sách và bảng trong trang web.
- Biết được cấu trúc các thẻ tạo danh sách và tạo bảng.
- Sử dụng được các thẻ tạo danh sách và bảng.
- Xác định được kiểu danh sách phù hợp với yêu cầu đề ra. 3. Phẩm chất 1
Giáo án Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức -----------------------------
Kenhgiaovien.com - Zalo: 0386 168 725
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các mã lệnh HTML.
- Hình thành tư duy logic phân tích công việc phức tạp thành các công việc đơn giản để thực hiện.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức,
bài trình chiếu (Slide), phòng máy tính có kết nối Internet, máy chiếu; các ví dụ
về danh sách, hình ảnh minh hoạ kết quả; ví dụ về bảng với các cột và hàng đã gộp.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: HS thấy được ý nghĩa của việc trình bày văn bản sử dụng danh sách và bảng.
b) Nội dung: HS quan sát hình ảnh và đưa ra nhận xét.
c) Sản phẩm: Nhận xét của HS.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV cho HS xem các hình ảnh, sau đó nêu câu hỏi: So sánh Hình 1 và Hình 2, em
hãy chỉ ra các điểm khác biệt trên 2 hình? Việc trình bày văn bản như Hình 2 có ưu điểm gì? 2
Giáo án Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức -----------------------------
Kenhgiaovien.com - Zalo: 0386 168 725 Hình 1 Hình 2
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS quan sát hình ảnh và trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS trả lời câu hỏi.
Gợi ý trả lời:
+ So sánh Hình 1 và Hình 2:
Hình 1: Trang web gồm các đoạn văn bản viết dàn trải.
Hình 2: Trang web được định dạng có sử dụng danh sách và bảng.
+ Việc trình bày như Hình 2 giúp văn bản rõ ràng, dễ nhìn và khoa học hơn Hình 1.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Khi trang web chỉ toàn các
đoạn văn bản, các em có thể sử dụng danh sách hay bảng để trình bày văn bản dễ
nhìn và khoa học hơn. Vậy để biết cách sử dụng các thẻ HTML tạo danh sách, bảng,
chúng ta sẽ cùng nhau đến với Bài 9: Tạo danh sách, bảng.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Nhận biết phần tử danh sách
a) Mục tiêu: HS nhận biết các nội dung cần trình bày dưới dạng danh sách, các kiểu danh sách. 3
Giáo án Tin học 12 – Định hướng Tin học ứng dụng – Kết nối tri thức -----------------------------
Kenhgiaovien.com - Zalo: 0386 168 725
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. TẠO DANH SÁCH,
thảo luận nhóm thực hiện nhiệm vụ.
c) Sản phẩm: HS biết cách tạo các kiểu danh sách.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
a) Danh sách có hoặc không có thứ tự 1. TẠO DANH SÁCH
Bước 1: GV chuyển giao nhiệm vụ:
a) Danh sách có hoặc không có thứ
- GV yêu cầu HS hoạt động cá nhân, đọc tự
Hoạt động 1 – Nhận biết phần tử danh sách - Trong danh sách, các mục được hiển
SGK tr.52 và trả lời câu hỏi:
thị tuần tự, kí tự đầu dòng có thể là
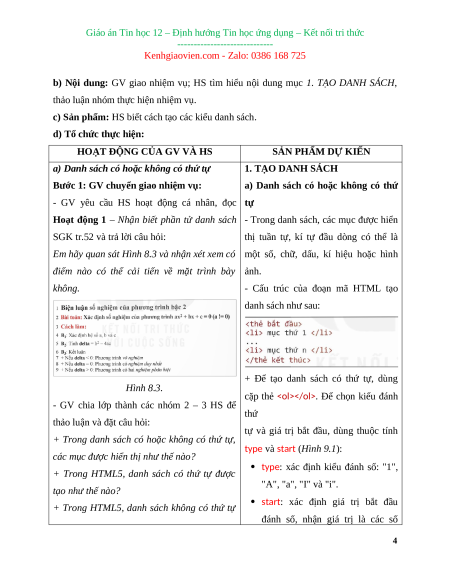
Em hãy quan sát Hình 8.3 và nhận xét xem có một số, chữ, dấu, kí hiệu hoặc hình
điểm nào có thể cải tiến về mặt trình bày ảnh. không.
- Cấu trúc của đoạn mã HTML tạo danh sách như sau:
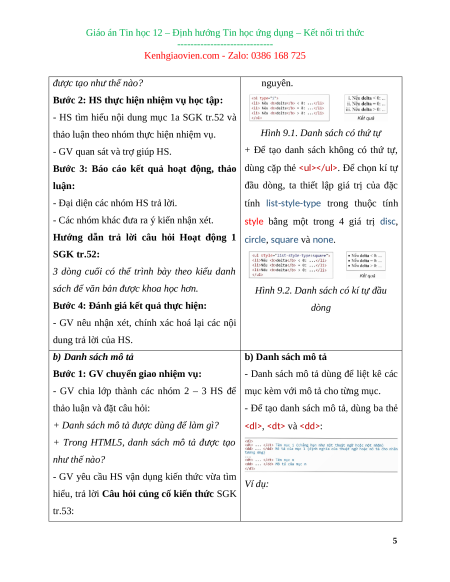
+ Để tạo danh sách có thứ tự, dùng Hình 8.3.
cặp thẻ
. Để chọn kiểu đánh
- GV chia lớp thành các nhóm 2 – 3 HS để thứ
thảo luận và đặt câu hỏi:
tự và giá trị bắt đầu, dùng thuộc tính
+ Trong danh sách có hoặc không có thứ tự, type và start (Hình 9.1):
các mục được hiển thị như thế nào?
type: xác định kiểu đánh số: "1",
+ Trong HTML5, danh sách có thứ tự được "A", "a", "I" và "i". tạo như thế nào?
start: xác định giá trị bắt đầu
+ Trong HTML5, danh sách không có thứ tự
đánh số, nhận giá trị là các số 4