Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI E5: NHÚNG MÃ VÀ TẠO BĂNG CHUYỀN HÌNH ẢNH (2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Sử dụng được các công cụ Image carousel, Embed.
- Thực hiện được các thao tác tạo chuyển động cho hình ảnh, nhúng trang, nhúng mã vào trang web. 2. Năng lực
Năng lực chung:
- Tự chủ và tự học: Tự lực (Chủ động, tích cực thực hiện công việc của bản thân).
- Giao tiếp và hợp tác: Xác định trách nhiệm và hoạt động của bản thân (Phân
tích được các công việc cần thực hiện để hoàn thành nhiệm vụ của nhóm trong các hoạt động nhóm).
- Giải quyết vấn đề và sáng tạo: Hình thành và triển khai ý tưởng mới (Nêu được
nhiều ý tưởng mới trong học tập, suy nghĩ không theo lối mòn, tạo ra yếu tố
mới dựa trên những ý tưởng khác nhau).
Năng lực Tin học:
- NLc (Giải quyết vấn đề với sự hỗ trợ của công nghệ thông tin và truyền thông):
Sử dụng được phần mềm Google Sites để tạo một trang web. 3. Phẩm chất
- Chăm chỉ: Tích cực tìm tòi và sáng tạo trong việc học tập.
- Trách nhiệm: Tích cực, tự giác và nghiêm túc rèn luyện sử dụng thành thạo phần mềm Google Sites. 1
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Đối với giáo viên
- SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo,
bài trình chiếu (Slide), máy chiếu, phòng máy tính có kết nối Internet, phiếu học tập.
2. Đối với học sinh
SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Tạo động lực để HS muốn tìm hiểu về việc tạo hình ảnh chuyển động trong trang web.
b) Nội dung: HS nghiên cứu nội dung hoạt động Khởi động SGK trang 78, suy nghĩ
trả lời câu hỏi theo kiến thức của mình.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi Khởi động SGK trang 78.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV trình chiếu trang web https://www.cgv.vn/, cho HS xem các hình ảnh chuyển
động để gợi ý cho HS trả lời câu hỏi Khởi động SGK trang 78.
- GV yêu cầu HS hoạt động cá nhân, suy nghĩ trả lời câu hỏi Khởi động tr.78 SGK:
Theo em, mục đích của việc tạo các hình ảnh chuyển động trong trang web để làm gì?
Trong Google Sites có công cụ nào thực hiện được việc này không?
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS quan sát trang web và trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trả lời câu hỏi Khởi động tr.78 SGK. 2
Gợi ý trả lời:
+ Mục đích của việc tạo các hình ảnh chuyển động trong trang web:
Trang trí làm cho trang web sống động hơn.
Cải thiện điều hướng và tương tác.
Thiết kế theo xu hướng kể truyện.
Tăng tính linh hoạt và trải nghiệm của người dùng.
+ Những công cụ trong Google Sites giúp thực hiện được việc này:
Công cụ Image carousel.
Công cụ Embed.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Trong bài học trước, em
đã tạo xong nội dung cho trang chủ bằng cách sử dụng các công cụ Divider, Content
Blocks, Button. Để nối tiếp bài học, thầy/cô và lớp mình sẽ tìm hiểu các công cụ
Image carousel, Embed để thiết kế nội dung cho trang Sản phẩm, Tin tức với Bài E5:
Nhúng mã và tạo băng chuyền hình ảnh.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Công cụ Image carousel
a) Mục tiêu: Cung cấp cho HS các hướng dẫn để thiết kế trình chiếu hình ảnh trên
trang web với công cụ Image carousel (băng chuyền hình ảnh).
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Công cụ Image
carousel, thảo luận nhóm và thực hiện nhiệm vụ.
c) Sản phẩm: HS biết cách sử dụng công cụ Image carousel.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
a) Tạo mới băng chuyền hình ảnh
1. Công cụ Image carousel
Bước 1: GV chuyển giao nhiệm vụ:
Công cụ Image carousel (băng chuyền
- GV yêu cầu HS thảo luận theo nhóm 2 – hình ảnh) dùng để trình chiếu hình ảnh 3
3 HS và trả lời các câu hỏi:
trên trang web hay các hình ảnh sẽ tự
+ Công cụ Image carousel dùng để làm chuyển động theo dạng băng chuyền. gì?
a) Tạo mới băng chuyền hình ảnh
+ Để tạo mới và chèn băng chuyền hình - Cách sử dụng công cụ Image carousel
ảnh vào trang web, em thực hiện như thế để tạo mới và chèn băng chuyền hình ảnh nào? vào trang web:
Bước 2: HS thực hiện nhiệm vụ học + Nháy chọn thẻ Insert → Công cụ tập: Image carousel.
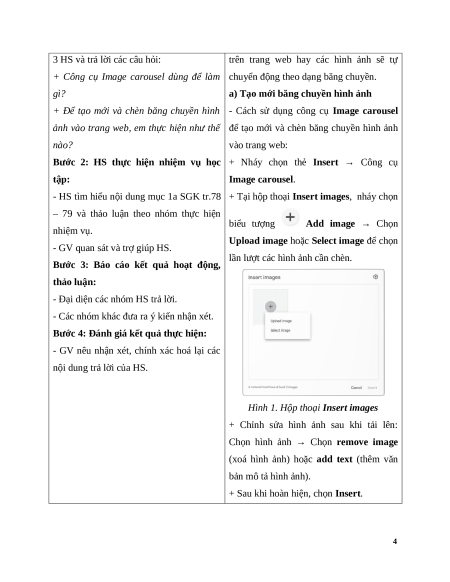
- HS tìm hiểu nội dung mục 1a SGK tr.78 + Tại hộp thoại Insert images, nháy chọn
– 79 và thảo luận theo nhóm thực hiện biểu tượng Add image → Chọn nhiệm vụ.
Upload image hoặc Select image để chọn
- GV quan sát và trợ giúp HS.
lần lượt các hình ảnh cần chèn.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- Đại diện các nhóm HS trả lời.
- Các nhóm khác đưa ra ý kiến nhận xét.
Bước 4: Đánh giá kết quả thực hiện:
- GV nêu nhận xét, chính xác hoá lại các
nội dung trả lời của HS.
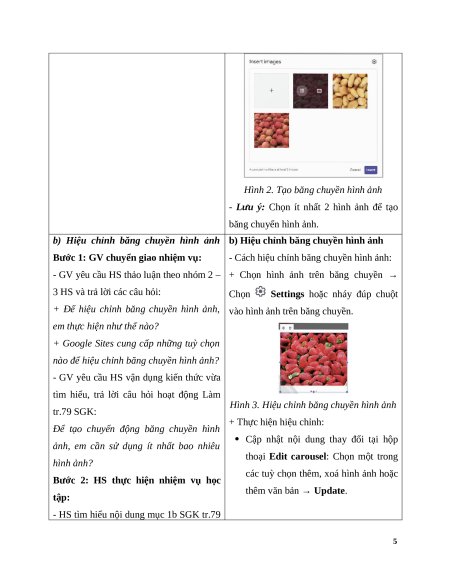
Hình 1. Hộp thoại Insert images
+ Chỉnh sửa hình ảnh sau khi tải lên:
Chọn hình ảnh → Chọn remove image
(xoá hình ảnh) hoặc add text (thêm văn bản mô tả hình ảnh).
+ Sau khi hoàn hiện, chọn Insert. 4
Giáo án Bài E5: Nhúng mã và tạo băng chuyền hình ảnh Tin học 12 Chân trời sáng tạo
410
205 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Chân trời sáng tạo đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Chân trời sáng tạo năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Chân trời sáng tạo.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(410 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)