Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI F3: TẠO BẢNG VÀ KHUNG TRONG TRANG WEB VỚI HTML (2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Sử dụng được các thẻ HTML để tạo bảng và khung. 2. Năng lực
Năng lực chung:
- Tự chủ và tự học: Tự lực (Chủ động, tích cực thực hiện công việc của bản thân).
- Giao tiếp và hợp tác: Xác định trách nhiệm và hoạt động của bản thân (Phân
tích được các công việc cần thực hiện để hoàn thành nhiệm vụ của nhóm trong các hoạt động nhóm).
- Giải quyết vấn đề và sáng tạo: Hình thành và triển khai ý tưởng mới (Nêu được
nhiều ý tưởng mới trong học tập, suy nghĩ không theo lối mòn, tạo ra yếu tố
mới dựa trên những ý tưởng khác nhau).
Năng lực Tin học:
- NLc (Giải quyết vấn đề với sự hỗ trợ của công nghệ thông tin và truyền thông):
Tạo được bảng và khung bằng cách sử dụng thẻ HTML. 3. Phẩm chất
- Chăm chỉ: Tích cực tìm tòi và sáng tạo trong việc học tập.
- Trách nhiệm: Tích cực, tự giác và nghiêm túc rèn luyện sử dụng thành thạo các mã lệnh.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Đối với giáo viên 1
- SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo,
bài trình chiếu (Slide), máy chiếu, phiếu học tập.
- Máy tính có cài sẵn phần mềm Visual Studio Code và có kết nối Internet, các
tệp HTML dùng trong hoạt động Thực hành.
2. Đối với học sinh
- SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Sử dụng tình huống thực tế để dẫn dắt nhu cầu sử dụng bảng trên trang web.
b) Nội dung: HS dựa vào hiểu biết để trả lời các câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV yêu cầu HS hoạt động cá nhân, trình chiếu trên slide hai cách trình bày văn bản,
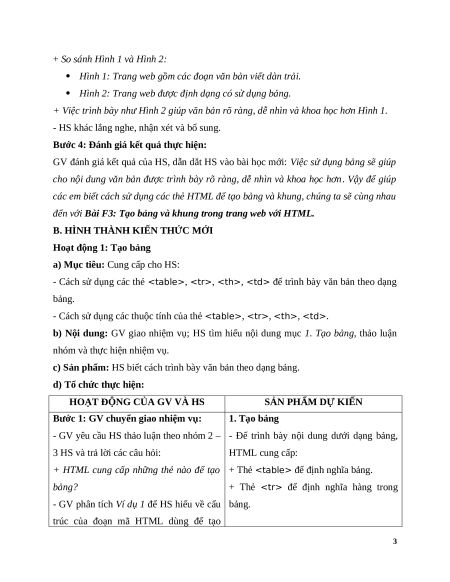
sau đó nêu câu hỏi: So sánh Hình 1 và Hình 2, em hãy chỉ ra các điểm khác biệt trên
2 hình? Việc trình bày văn bản như Hình 2 có ưu điểm gì? Hình 1 Hình 2
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS vận dụng những hiểu biết thực tế để trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trả lời câu hỏi.
Gợi ý trả lời: 2
+ So sánh Hình 1 và Hình 2:
Hình 1: Trang web gồm các đoạn văn bản viết dàn trải.
Hình 2: Trang web được định dạng có sử dụng bảng.
+ Việc trình bày như Hình 2 giúp văn bản rõ ràng, dễ nhìn và khoa học hơn Hình 1.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Việc sử dụng bảng sẽ giúp
cho nội dung văn bản được trình bày rõ ràng, dễ nhìn và khoa học hơn. Vậy để giúp
các em biết cách sử dụng các thẻ HTML để tạo bảng và khung, chúng ta sẽ cùng nhau
đến với Bài F3: Tạo bảng và khung trong trang web với HTML.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Tạo bảng
a) Mục tiêu: Cung cấp cho HS:
- Cách sử dụng các thẻ
| , | để trình bày văn bản theo dạng bảng. - Cách sử dụng các thuộc tính của thẻ
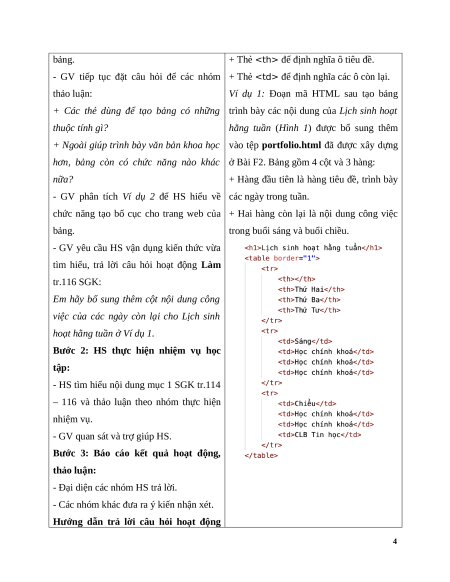
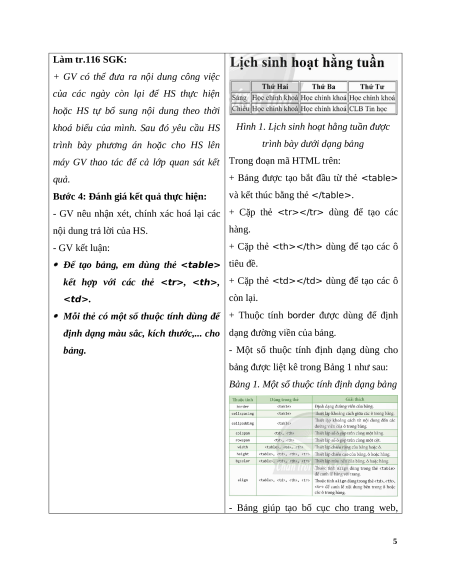
trúc của đoạn mã HTML dùng để tạo 3 bảng. + Thẻ | để định nghĩa ô tiêu đề. - GV tiếp tục đặt câu hỏi để các nhóm + Thẻ | để định nghĩa các ô còn lại. thảo luận: Ví dụ 1: Đoạn mã HTML sau tạo bảng + Các thẻ dùng để tạo bảng có những trình bày các nội dung của Lịch sinh hoạt thuộc tính gì? hằng tuần (Hình 1) được bổ sung thêm + Ngoài giúp trình bày văn bản khoa học vào tệp portfolio.html đã được xây dựng hơn, bảng còn có chức năng nào khác ở Bài F2. Bảng gồm 4 cột và 3 hàng: nữa? + Hàng đầu tiên là hàng tiêu đề, trình bày - GV phân tích Ví dụ 2 để HS hiểu về các ngày trong tuần. chức năng tạo bố cục cho trang web của + Hai hàng còn lại là nội dung công việc bảng. trong buổi sáng và buổi chiều. - GV yêu cầu HS vận dụng kiến thức vừa tìm hiểu, trả lời câu hỏi hoạt động Làm tr.116 SGK: Em hãy bổ sung thêm cột nội dung công việc của các ngày còn lại cho Lịch sinh hoạt hằng tuần ở Ví dụ 1. Bước 2: HS thực hiện nhiệm vụ học tập: - HS tìm hiểu nội dung mục 1 SGK tr.114 – 116 và thảo luận theo nhóm thực hiện nhiệm vụ. - GV quan sát và trợ giúp HS. Bước 3: Báo cáo kết quả hoạt động, thảo luận: - Đại diện các nhóm HS trả lời. - Các nhóm khác đưa ra ý kiến nhận xét. Hướng dẫn trả lời câu hỏi hoạt động 4 |
|---|