Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI F4: THÊM DỮ LIỆU ĐA PHƯƠNG TIỆN VÀO TRANG WEB (2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Sử dụng được các thẻ HTML để thêm ảnh, video và âm thanh vào trang web. 2. Năng lực
Năng lực chung:
- Tự chủ và tự học: Tự lực (Chủ động, tích cực thực hiện công việc của bản thân).
- Giao tiếp và hợp tác: Xác định trách nhiệm và hoạt động của bản thân (Phân
tích được các công việc cần thực hiện để hoàn thành nhiệm vụ của nhóm trong các hoạt động nhóm).
- Giải quyết vấn đề và sáng tạo: Hình thành và triển khai ý tưởng mới (Nêu được
nhiều ý tưởng mới trong học tập, suy nghĩ không theo lối mòn, tạo ra yếu tố
mới dựa trên những ý tưởng khác nhau).
Năng lực Tin học:
- NLc (Giải quyết vấn đề với sự hỗ trợ của công nghệ thông tin và truyền thông):
Thêm được ảnh, video và âm thanh vào trang web bằng thẻ HTML. 3. Phẩm chất
- Chăm chỉ: Tích cực tìm tòi và sáng tạo trong việc học tập.
- Trách nhiệm: Tích cực, tự giác và nghiêm túc rèn luyện sử dụng thành thạo các mã lệnh.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Đối với giáo viên 1
- SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo,
bài trình chiếu (Slide), máy chiếu, phiếu học tập.
- Máy tính có cài sẵn phần mềm Visual Studio Code và có kết nối Internet, các
tệp HTML dùng trong hoạt động Thực hành.
2. Đối với học sinh
- SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Sử dụng tình huống thực tế để dẫn dắt nhu cầu sử dụng các tệp đa
phương tiện (âm thanh, hình ảnh, video,…) vào trang web.
b) Nội dung: HS suy nghĩ trả lời câu hỏi Khởi động tr.122 SGK theo hiểu biết của mình.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi Khởi động tr.122 SGK.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV chia lớp thành các nhóm 3 – 4 HS, cho HS xem trang web
https://www.literature.org/ và https://www.elle.vn/, sau đó nêu câu hỏi Khởi động
SGK trang 122 cho các nhóm thảo luận: Theo em, một trang web có nội dung chỉ
thuần văn bản sẽ có những hạn chế gì so với trang web có thêm hình ảnh và âm thanh?
Bước 2: HS thực hiện nhiệm vụ học tập:
- Các nhóm HS thảo luận và trả lời câu hỏi.
- GV quan sát quá trình các nhóm thảo luận, giải đáp thắc mắc nếu HS chưa rõ.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số nhóm báo cáo kết quả thảo luận.
Gợi ý trả lời: 2
Trang web chỉ có nội dung văn bản sẽ gặp một số hạn chế so với trang web có hình
ảnh và âm thanh như sau:
Giới hạn trong việc truyền đạt thông tin: Hình ảnh, âm thanh, video có thể
giúp bổ sung thông tin, tạo trải nghiệm đa dạng và hấp dẫn hơn cho người dùng.
Giới hạn về tương tác: Văn bản không cung cấp sự tương tác trực tiếp như âm
thanh và hình ảnh. Ví dụ, khung phát video trong trang web có các nút nhấn,
điều hướng để người dùng tương tác.
Hạn chế về truyền đạt cảm xúc và tinh thần: Văn bản thường không thể
truyền đạt được cảm xúc và tinh thần một cách hiệu quả. Ví dụ, âm thanh từ
bản nhạc có thể truyền đạt cảm xúc đến người nghe một cách tốt hơn.
Hạn chế về việc thu hút, tiếp cận người dùng: Trang web chỉ có văn bản dễ
làm người dùng không có ấn tượng, dẫn đến việc họ không quay lại xem trang web này nữa.
- Các nhóm khác lắng nghe và góp ý.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Việc đưa các tệp tin đa
phương tiện vào trang web sẽ giúp thể hiện thông tin tốt hơn và thu hút được sự chú ý
của người xem. Vậy để giúp các em biết cách sử dụng các thẻ HTML để thêm ảnh,
video và âm thanh vào trang web, chúng ta sẽ cùng nhau đến với Bài F4: Thêm dữ
liệu đa phương tiện vào trang web.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Thêm tệp ảnh vào trang web
a) Mục tiêu: HS sử dụng được thẻ để thêm hình ảnh vào trang web.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Thêm tệp ảnh vào
trang web và thực hiện nhiệm vụ.
c) Sản phẩm: HS biết cách sử dụng thẻ để thêm tệp ảnh vào trang web.
d) Tổ chức thực hiện: 3
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
Bước 1: GV chuyển giao nhiệm vụ:
1. Thêm tệp ảnh vào trang web
- GV yêu cầu HS hoạt động cá nhân và - HTML sử dụng thẻ để thêm tệp trả lời các câu hỏi: ảnh vào trang web.
+ HTML sử dụng thẻ nào để thêm tệp - Thẻ chỉ có thẻ mở, không có thẻ ảnh vào trang web? đóng.
+ Thẻ có thẻ đóng không?
- Một số thuộc tính của thẻ :
+ Thẻ có những thuộc tính gì?
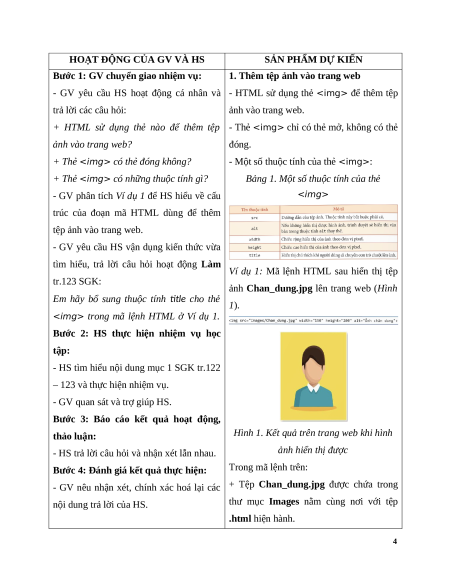
Bảng 1. Một số thuộc tính của thẻ
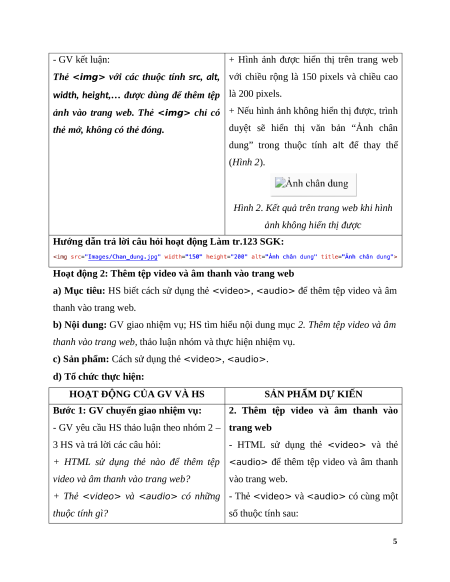
- GV phân tích Ví dụ 1 để HS hiểu về cấu
trúc của đoạn mã HTML dùng để thêm tệp ảnh vào trang web.
- GV yêu cầu HS vận dụng kiến thức vừa
tìm hiểu, trả lời câu hỏi hoạt động Làm Ví dụ 1: Mã lệnh HTML sau hiển thị tệp tr.123 SGK:
ảnh Chan_dung.jpg lên trang web (Hình
Em hãy bổ sung thuộc tính title cho thẻ 1).
trong mã lệnh HTML ở Ví dụ 1.
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS tìm hiểu nội dung mục 1 SGK tr.122
– 123 và thực hiện nhiệm vụ.
- GV quan sát và trợ giúp HS.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
Hình 1. Kết quả trên trang web khi hình
- HS trả lời câu hỏi và nhận xét lẫn nhau.
ảnh hiển thị được
Bước 4: Đánh giá kết quả thực hiện: Trong mã lệnh trên:
- GV nêu nhận xét, chính xác hoá lại các + Tệp Chan_dung.jpg được chứa trong
nội dung trả lời của HS.
thư mục Images nằm cùng nơi với tệp .html hiện hành. 4
Giáo án Bài F4: Thêm dữ liệu đa phương tiện vào trang web Tin học 12 Chân trời sáng tạo
239
120 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Chân trời sáng tạo đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Chân trời sáng tạo năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Chân trời sáng tạo.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(239 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)