Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI 12: DỰ ÁN NHỎ:
TẠO TRANG WEB BÁO TƯỜNG (3 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Sử dụng được các phần tử HTML để tạo trang web.
- Sử dụng được bảng định dạng CSS để tạo trang web đa dạng và sinh động. 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện các
hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu hỏi,
bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải quyết vấn đề thường gặp.
Năng lực Tin học:
- Sử dụng được HTML và CSS để thiết kế trang web theo yêu cầu. 3. Phẩm chất
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các mã lệnh HTML.
- Hình thành tư duy lôgic phân tích yêu cầu cần đạt để thực hiện một nhiệm vụ cụ thể.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU 1
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, bài trình
chiếu (Slide), máy chiếu, phòng thực hành có kết nối Internet.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Ôn lại một số thuộc tính định dạng CSS cho các vùng hiển thị của mô hình hộp.
b) Nội dung: HS ôn tập lại một số thuộc tính định dạng CSS cho các vùng hiển thị của mô hình hộp.
c) Sản phẩm: Một số thuộc tính định dạng CSS cho các vùng hiển thị của mô hình hộp.
d) Tổ chức thực hiện:
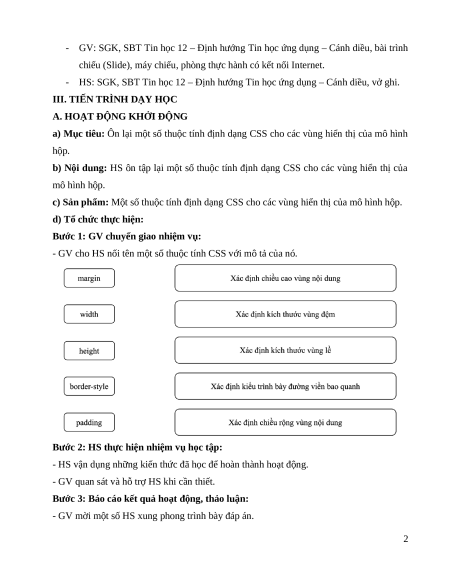
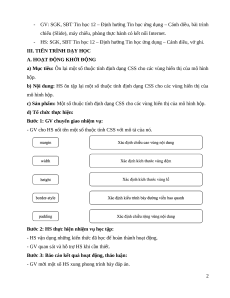
Bước 1: GV chuyển giao nhiệm vụ:
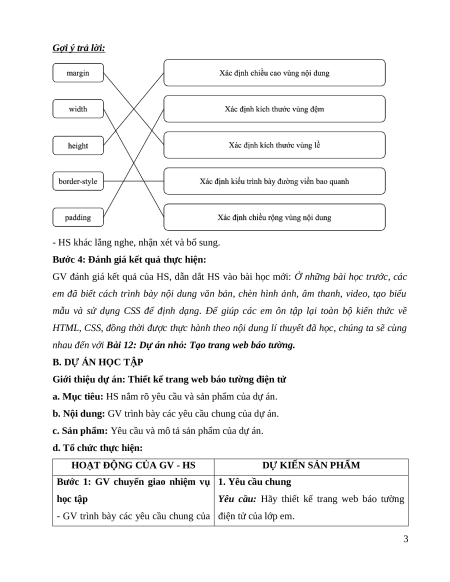
- GV cho HS nối tên một số thuộc tính CSS với mô tả của nó.
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS vận dụng những kiến thức đã học để hoàn thành hoạt động.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trình bày đáp án. 2
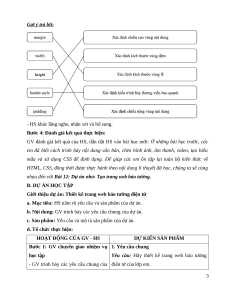
Gợi ý trả lời:
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Ở những bài học trước, các
em đã biết cách trình bày nội dung văn bản, chèn hình ảnh, âm thanh, video, tạo biểu
mẫu và sử dụng CSS để định dạng. Để giúp các em ôn tập lại toàn bộ kiến thức về
HTML, CSS, đồng thời được thực hành theo nội dung lí thuyết đã học, chúng ta sẽ cùng
nhau đến với Bài 12: Dự án nhỏ: Tạo trang web báo tường. B. DỰ ÁN HỌC TẬP
Giới thiệu dự án: Thiết kế trang web báo tường điện tử
a. Mục tiêu: HS nắm rõ yêu cầu và sản phẩm của dự án.
b. Nội dung: GV trình bày các yêu cầu chung của dự án.
c. Sản phẩm: Yêu cầu và mô tả sản phẩm của dự án.
d. Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV - HS
DỰ KIẾN SẢN PHẨM
Bước 1: GV chuyển giao nhiệm vụ 1. Yêu cầu chung học tập
Yêu cầu: Hãy thiết kế trang web báo tường
- GV trình bày các yêu cầu chung của điện tử của lớp em. 3 dự án.
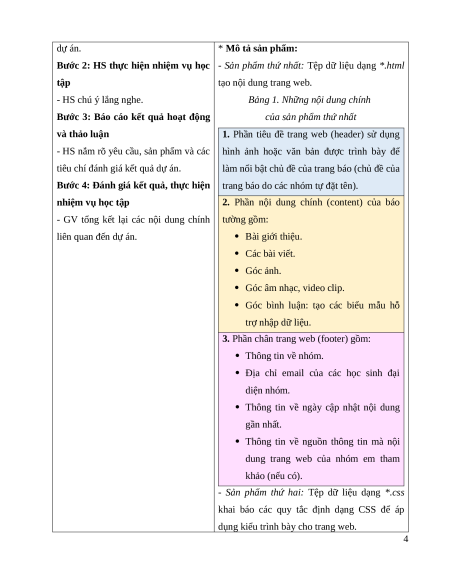
* Mô tả sản phẩm:
Bước 2: HS thực hiện nhiệm vụ học - Sản phẩm thứ nhất: Tệp dữ liệu dạng *.html tập tạo nội dung trang web. - HS chú ý lắng nghe.
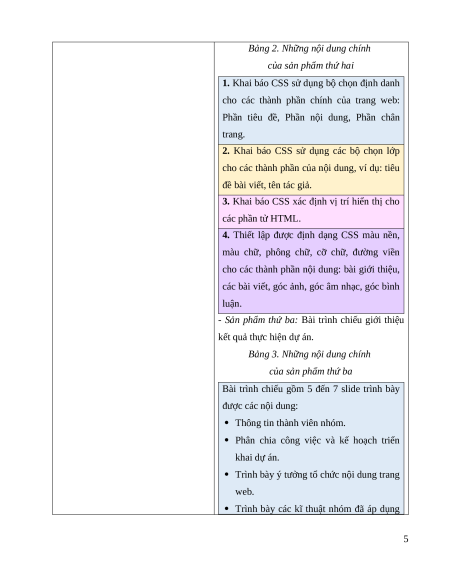
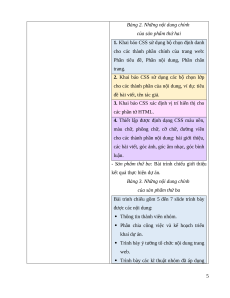
Bảng 1. Những nội dung chính
Bước 3: Báo cáo kết quả hoạt động
của sản phẩm thứ nhất và thảo luận
1. Phần tiêu đề trang web (header) sử dụng
- HS nắm rõ yêu cầu, sản phẩm và các hình ảnh hoặc văn bản được trình bày để
tiêu chí đánh giá kết quả dự án.
làm nổi bật chủ đề của trang báo (chủ đề của
Bước 4: Đánh giá kết quả, thực hiện trang báo do các nhóm tự đặt tên).
nhiệm vụ học tập
2. Phần nội dung chính (content) của báo
- GV tổng kết lại các nội dung chính tường gồm: liên quan đến dự án. Bài giới thiệu. Các bài viết. Góc ảnh.
Góc âm nhạc, video clip.
Góc bình luận: tạo các biểu mẫu hỗ trợ nhập dữ liệu.
3. Phần chân trang web (footer) gồm: Thông tin về nhóm.
Địa chỉ email của các học sinh đại diện nhóm.
Thông tin về ngày cập nhật nội dung gần nhất.
Thông tin về nguồn thông tin mà nội
dung trang web của nhóm em tham khảo (nếu có).
- Sản phẩm thứ hai: Tệp dữ liệu dạng *.css
khai báo các quy tắc định dạng CSS để áp
dụng kiểu trình bày cho trang web. 4
Giáo án Chủ đề F Bài 12 Tin học 12 Cánh diều: Dự án nhỏ: Tạo trang web báo tường
299
150 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Cánh diều đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Cánh diều năm 2025 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Cánh diều.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(299 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)