Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI 3: THỰC HÀNH ĐỊNH DẠNG VĂN BẢN VÀ TẠO SIÊU LIÊN KẾT
(2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Tạo được trang web đơn giản với các đoạn văn bản và các tiêu đề mục.
- Làm nổi bật được nội dung văn bản trên màn hình trình duyệt web.
- Tạo được siêu liên kết. 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện
các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu
hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải
quyết vấn đề thường gặp.
Năng lực Tin học:
- Hiểu được cách tạo nội dung trang web theo đoạn văn bản và cách tạo tiêu đề mục.
- Hiểu được các thành phần khác nhau của văn bản cần có kiểu định dạng khác
nhau, phù hợp và giúp nhấn mạnh nội dung.
- Tạo được siêu liên kết. 3. Phẩm chất 1
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các mã lệnh HTML.
- Hình thành tư duy lôgic phân tích yêu cầu cần đạt để thực hiện một nhiệm vụ cụ thể.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, bài
trình chiếu (Slide), máy chiếu, phòng máy tính có kết nối Internet, các ví dụ và
hình ảnh minh hoạ kết quả.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Ôn tập lại một số cách làm nổi bật nội dung văn bản.
b) Nội dung: HS ôn tập lại một số phần tử HTML dùng để làm nổi bật nội dung văn bản.
c) Sản phẩm: Một số phần tử HTML dùng để làm nổi bật nội dung văn bản.
d) Tổ chức thực hiện:
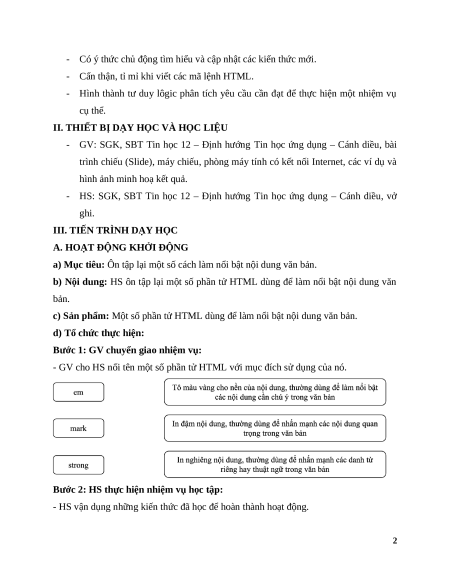
Bước 1: GV chuyển giao nhiệm vụ:
- GV cho HS nối tên một số phần tử HTML với mục đích sử dụng của nó.
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS vận dụng những kiến thức đã học để hoàn thành hoạt động. 2
- GV quan sát và hỗ trợ HS khi cần thiết.
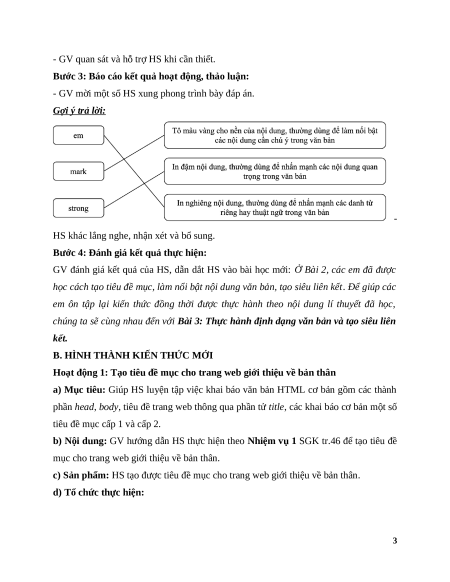
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trình bày đáp án.
Gợi ý trả lời: -
HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Ở Bài 2, các em đã được
học cách tạo tiêu đề mục, làm nổi bật nội dung văn bản, tạo siêu liên kết. Để giúp các
em ôn tập lại kiến thức đồng thời được thực hành theo nội dung lí thuyết đã học,
chúng ta sẽ cùng nhau đến với Bài 3: Thực hành định dạng văn bản và tạo siêu liên kết.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Tạo tiêu đề mục cho trang web giới thiệu về bản thân
a) Mục tiêu: Giúp HS luyện tập việc khai báo văn bản HTML cơ bản gồm các thành
phần head, body, tiêu đề trang web thông qua phần tử title, các khai báo cơ bản một số
tiêu đề mục cấp 1 và cấp 2.
b) Nội dung: GV hướng dẫn HS thực hiện theo Nhiệm vụ 1 SGK tr.46 để tạo tiêu đề
mục cho trang web giới thiệu về bản thân.
c) Sản phẩm: HS tạo được tiêu đề mục cho trang web giới thiệu về bản thân.
d) Tổ chức thực hiện: 3
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
Nhiệm vụ 1. Tạo tiêu đề mục cho trang Nhiệm vụ 1. Tạo tiêu đề mục cho trang
web giới thiệu về bản thân
web giới thiệu về bản thân
Bước 1: GV chuyển giao nhiệm vụ:
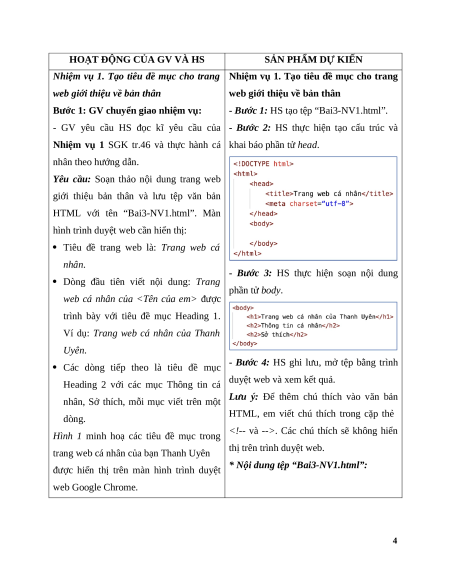
- Bước 1: HS tạo tệp “Bai3-NV1.html”.
- GV yêu cầu HS đọc kĩ yêu cầu của - Bước 2: HS thực hiện tạo cấu trúc và
Nhiệm vụ 1 SGK tr.46 và thực hành cá khai báo phần tử head. nhân theo hướng dẫn.
Yêu cầu: Soạn thảo nội dung trang web
giới thiệu bản thân và lưu tệp văn bản
HTML với tên “Bai3-NV1.html”. Màn
hình trình duyệt web cần hiển thị:
Tiêu đề trang web là: Trang web cá nhân.
- Bước 3: HS thực hiện soạn nội dung
Dòng đầu tiên viết nội dung: Trang phần tử body.
web cá nhân của được
trình bày với tiêu đề mục Heading 1.
Ví dụ: Trang web cá nhân của Thanh Uyên.
Các dòng tiếp theo là tiêu đề mục - Bước 4: HS ghi lưu, mở tệp bằng trình
Heading 2 với các mục Thông tin cá duyệt web và xem kết quả.
nhân, Sở thích, mỗi mục viết trên một Lưu ý: Để thêm chú thích vào văn bản dòng.
HTML, em viết chú thích trong cặp thẻ
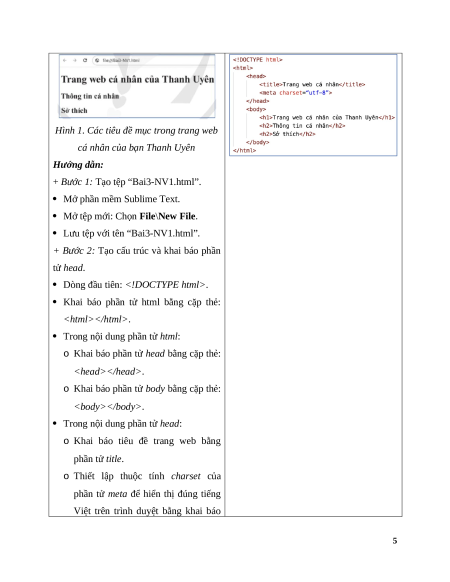
Hình 1 minh hoạ các tiêu đề mục trong . Các chú thích sẽ không hiển
trang web cá nhân của bạn Thanh Uyên
thị trên trình duyệt web.
được hiển thị trên màn hình trình duyệt * Nội dung tệp “Bai3-NV1.html”: web Google Chrome. 4
Giáo án Chủ đề F Bài 3 Tin học 12 Cánh diều: Thực hành định dạng văn bản và tạo siêu liên kết
660
330 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Cánh diều đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Cánh diều năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Cánh diều.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(660 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)