Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI 5: CHÈN HÌNH ẢNH, ÂM THANH, VIDEO VÀ SỬ DỤNG KHUNG
(2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Chèn được hình ảnh, tệp âm thanh, video vào trang web.
- Nhúng được nội dung trang web khác vào trang web. 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện
các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu
hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải
quyết vấn đề thường gặp.
Năng lực Tin học:
- Chèn được các tệp tin đa phương tiện vào trang web.
- Nhúng được nội dung trang web khác vào trang web. 3. Phẩm chất
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các mã lệnh HTML.
- Hình thành tư duy lôgic phân tích yêu cầu cần đạt để thực hiện một nhiệm vụ cụ thể. 1
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, bài
trình chiếu (Slide), máy chiếu, phòng máy tính có kết nối Internet.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: HS thấy được ý nghĩa của việc sử dụng các đối tượng đa phương tiện trong trang web.
b) Nội dung: HS dựa vào hiểu biết để trả lời các câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV chia lớp thành các nhóm 2 – 3 HS, cho HS xem trang web https://khamphadisan.
com.vn/du-lich-da-nang-dia-diem-checkin-da-nang/, sau đó nêu câu hỏi cho các nhóm
thảo luận: Theo em, việc đưa hình ảnh vào trang web có ý nghĩa gì?
Bước 2: HS thực hiện nhiệm vụ học tập:
- Các nhóm HS thảo luận về trang web mà GV cho xem.
- GV quan sát quá trình các nhóm thảo luận, giải đáp thắc mắc nếu HS chưa rõ.
Bước 3: Báo cáo kết quả hoạt động, thảo luận.
- GV mời một số nhóm báo cáo kết quả thảo luận.
Gợi ý trả lời: Việc đưa hình ảnh vào trang web giúp thu hút người xem, giúp cho
trang web trở nên sinh động và trực quan hơn. Nhờ có hình ảnh, người xem sẽ dễ
dàng hình dung về các địa điểm du lịch và thông tin mà trang web muốn truyền đạt.
- Các nhóm khác lắng nghe và góp ý.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Việc đưa các tệp tin đa
phương tiện như hình ảnh, âm thanh, video vào trang web sẽ giúp diễn tả thông tin tốt 2
hơn và thu hút được sự chú ý của người xem. Vậy để giúp các em biết cách sử dụng
thẻ HTML thực hiện được các thao tác đó, chúng ta sẽ cùng nhau đến với Bài 5:
Chèn hình ảnh, âm thanh, video và sử dụng khung.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Chèn hình ảnh
a) Mục tiêu: Cung cấp cho HS cách sử dụng phần tử img để chèn hình ảnh vào trang web.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Chèn hình ảnh, thảo
luận nhóm và thực hiện nhiệm vụ.
c) Sản phẩm: HS chèn được hình ảnh vào trang web.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
Bước 1: GV chuyển giao nhiệm vụ: 1. Chèn hình ảnh
- GV yêu cầu HS vận dụng kiến thức - Khi tạo trang web, cần có thêm các nội dung
thực tiễn, trả lời câu hỏi Hoạt động đa phương tiện như hình ảnh, âm thanh, video SGK tr.54:
để việc truyền tải thông tin hiệu quả, trực
Trong số các định dạng ảnh sau: quan và sinh động hơn.
PNG, RAW, BMP, JPG, GIF, theo - HTML định nghĩa phần tử img để chèn hình
em, những định dạng ảnh nào được ảnh vào trang web.
sử dụng phổ biến trên trang web? Vì - Phần tử img có cú pháp khai báo như sau: sao?
- GV yêu cầu HS thảo luận theo nhóm Trong đó:
2 – 3 HS và trả lời các câu hỏi:
+ Thuộc tính src xác định Tên tệp ảnh được
+ Theo em, việc sử dụng các nội chèn vào trang web.
dung đa phương tiện trong trang web Lưu ý: Tên tệp ảnh có thể bao gồm cả đường có ý nghĩa gì?
dẫn đến tệp ảnh. Ảnh được sử dụng trên trình
+ HTML định nghĩa phần tử nào để duyệt web thường ở các định dạng JPG, PNG,
chèn hình ảnh vào trang web? 3
+ Phần tử img có cú pháp khai báo GIF. như thế nào?
+ Thuộc tính alt xác định Nội dung thay thế sẽ
+ Mặc định, kích thước của hình ảnh hiển thị vào vùng của hình ảnh trên trình
trên trình duyệt web được tính theo duyệt web trong trường hợp việc hiển thị hình đơn vị gì? ảnh gặp lỗi.
Bước 2: HS thực hiện nhiệm vụ học + Thuộc tính width, height: tập:
Xác định cụ thể kích thước Chiều rộng và
- HS tìm hiểu nội dung mục 1 SGK
Chiều cao của ảnh.
tr.54 – 55 và thảo luận theo nhóm Thường được dùng để tăng giảm kích thực hiện nhiệm vụ.
thước của ảnh gốc và tuỳ biến kích thước
- GV quan sát và trợ giúp HS.
ảnh khi hiển thị trên trình duyệt web.
Bước 3: Báo cáo kết quả hoạt động, Mặc định được tính theo đơn vị điểm ảnh thảo luận: pixel.
- Đại diện các nhóm HS trả lời.
Lưu ý: Ảnh sẽ được hiển thị theo kích thước
- Các nhóm khác đưa ra ý kiến nhận ảnh gốc nếu không khai báo thuộc tính width, xét. height.
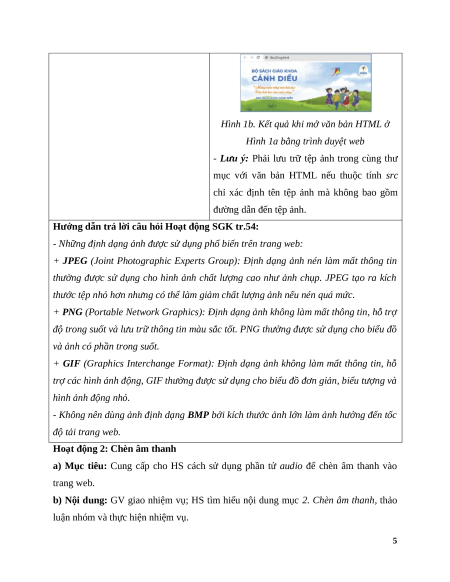
Bước 4: Đánh giá kết quả thực Ví dụ 1: Nội dung phần body của văn bản hiện:
HTML trong Hình 1a chèn tệp ảnh
- GV nêu nhận xét, chính xác hoá lại “canhdieu.jpg” vào trang web. Kết quả hiển
các nội dung trả lời của HS. thị như Hình 1b.
Hình 1a. Ví dụ sử dụng phần tử img chèn
hình ảnh vào trang web 4
Giáo án Chủ đề F Bài 5 Tin học 12 Cánh diều: Chèn hình ảnh, âm thanh, video và sử dụng khung
607
304 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Cánh diều đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Cánh diều năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Cánh diều.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(607 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)