Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI 8: LÀM QUEN VỚI CSS
(2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Nêu được mục đích sử dụng CSS.
- Mô tả được bộ chọn phần tử và cách áp dụng CSS.
- Trình bày được một số thuộc tính định dạng CSS. 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện
các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu
hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải
quyết vấn đề thường gặp.
Năng lực Tin học:
- Hiểu được mục đích sử dụng CSS.
- Biết cách khai báo bộ chọn phần tử và áp dụng CSS.
- Nêu được một số thuộc tính định dạng CSS. 3. Phẩm chất
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các mã lệnh HTML. 1
- Hình thành tư duy lôgic phân tích yêu cầu cần đạt để thực hiện một nhiệm vụ cụ thể.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, bài
trình chiếu (Slide), máy chiếu, máy tính có kết nối Internet.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Ôn lại kiến thức đã học và gợi ra các định dạng khác cho việc trình bày văn bản.
b) Nội dung: HS dựa vào hiểu biết để trả lời các câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
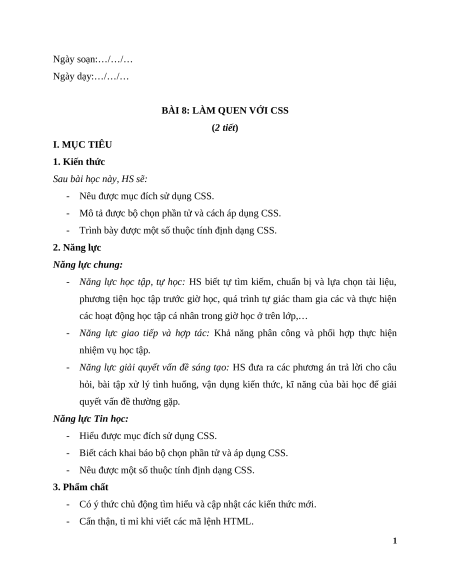
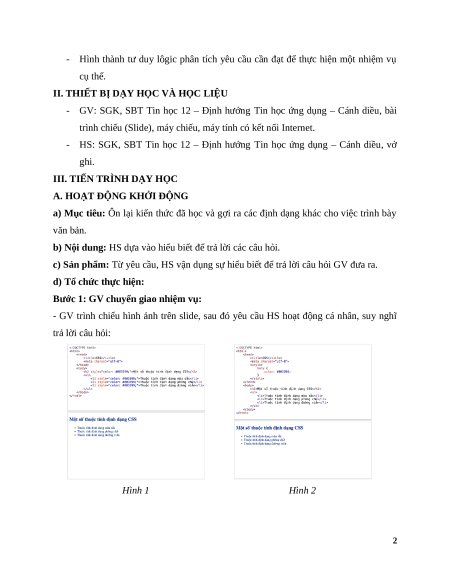
- GV trình chiếu hình ảnh trên slide, sau đó yêu cầu HS hoạt động cá nhân, suy nghĩ trả lời câu hỏi: Hình 1 Hình 2 2
Em hãy nhận xét về cách định dạng văn bản trong Hình 1 và Hình 2. Theo em, cách
định dạng nào giúp dễ dàng chỉnh sửa và có thể tái sử dụng?
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS quan sát hình ảnh và trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trả lời câu hỏi.
Gợi ý trả lời:
+ So sánh về 2 cách định dạng văn bản:
Hình 1: Định dạng trực tiếp cho từng phần tử HTML.
Hình 2: Mẫu định dạng được viết tách biệt với các thẻ HTML. Cách viết này
chỉ cần khai báo 1 lần và áp dụng cho tất cả các phần tử trong body.
+ Cách định dạng trong Hình 2 giúp dễ dàng chỉnh sửa và có thể tái sử dụng.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Sử dụng CSS giúp tách biệt
khai báo nội dung với định dạng và trang trí trang web. Với sự tách biệt như vậy,
khai báo CSS dễ dàng được chỉnh sửa, tái sử dụng. Vậy để giúp các em hiểu rõ hơn
về mục đích sử dụng và biết cách áp dụng CSS, chúng ta sẽ cùng nhau đến với Bài 8:
Làm quen với CSS.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Bảng định dạng CSS
a) Mục tiêu: Giới thiệu về CSS.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Bảng định dạng CSS,
thảo luận nhóm và thực hiện nhiệm vụ.
c) Sản phẩm: Khái niệm, vai trò và lịch sử phát triển của CSS.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN 3
Bước 1: GV chuyển giao nhiệm vụ:
1. Bảng định dạng CSS
- GV yêu cầu HS thảo luận theo nhóm - Khái niệm: Bảng định dạng (Cascading
2 – 3 HS và trả lời các câu hỏi:
Style Sheets - CSS) là ngôn ngữ được sử dụng
+ Bảng định dạng CSS là gì?
để khai báo kiểu trình bày các phần tử HTML
+ Bảng định dạng CSS được khai báo trong trang web. như thế nào?
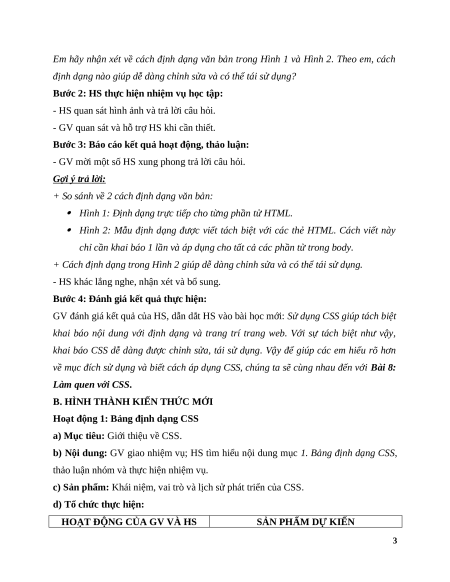
- Cấu trúc: CSS thường gồm một số quy tắc
+ CSS có vai trò như thế nào trong định dạng. Mỗi quy tắc định dạng gồm bộ
việc định dạng trang web?
chọn (selector) và các khai báo thuộc tính
+ Trình duyệt web áp dụng CSS như CSS (css properties) để xác định kiểu trình thế nào?
bày cho phần tử như màu sắc, phông chữ,
- GV cung cấp cho HS một số thông kích cỡ, đường viền,...
tin về lịch sử phát triển của CSS.
Bước 2: HS thực hiện nhiệm vụ học tập:
Hình 1. Một ví dụ CSS có hai quy tắc
- HS tìm hiểu nội dung mục 1 SGK định dạng
tr.68 và thảo luận theo nhóm thực - Vai trò: hiện nhiệm vụ.
+ CSS giúp tách biệt khai báo nội dung với
- GV quan sát và trợ giúp HS.
định dạng và trang trí trang web.
Bước 3: Báo cáo kết quả hoạt động, ⇒ Khai báo CSS dễ dàng được chỉnh sửa, tái thảo luận: sử dụng.
- Đại diện các nhóm HS trả lời.
+ CSS cho phép nhiều trang web hay toàn bộ
- Các nhóm khác đưa ra ý kiến nhận website cùng dùng chung quy tắc định dạng xét.
nhằm tạo sự thống nhất trong trình bày.
Bước 4: Đánh giá kết quả thực - Trình duyệt web áp dụng CSS bằng cách hiện:
chọn các phần tử trong văn bản HTML khớp
- GV nêu nhận xét, chính xác hoá lại với bộ chọn trong CSS và sử dụng các quy tắc
các nội dung trả lời của HS. 4
Giáo án Chủ đề F Bài 8 Tin học 12 Cánh diều: Làm quen với CSS
520
260 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Cánh diều đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Cánh diều năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Cánh diều.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(520 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)