Ngày soạn:…/…/… Ngày dạy:…/…/…
BÀI 9: THỰC HÀNH ĐỊNH DẠNG MỘT SỐ THUỘC TÍNH
(2 tiết) I. MỤC TIÊU 1. Kiến thức
Sau bài học này, HS sẽ:
- Khai báo được bộ chọn phần tử.
- Sử dụng được internal CSS, external CSS.
- Sử dụng được một số thuộc tính CSS. 2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu,
phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện
các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu
hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải
quyết vấn đề thường gặp.
Năng lực Tin học:
- Biết cách khai báo và áp dụng định dạng internal CSS, external CSS.
- Áp dụng được bảng định dạng external CSS đã có cho văn bản HTML. 3. Phẩm chất
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các mã lệnh HTML. 1
- Hình thành tư duy lôgic phân tích yêu cầu cần đạt để thực hiện một nhiệm vụ cụ thể.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, bài
trình chiếu (Slide), máy chiếu, phòng thực hành có kết nối Internet.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Giúp HS định hướng mục tiêu bài học.
b) Nội dung: HS dựa vào hiểu biết để trả lời câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
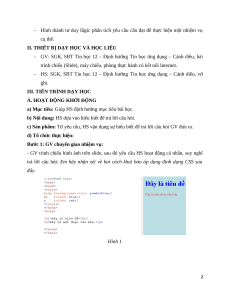
- GV trình chiếu hình ảnh trên slide, sau đó yêu cầu HS hoạt động cá nhân, suy nghĩ
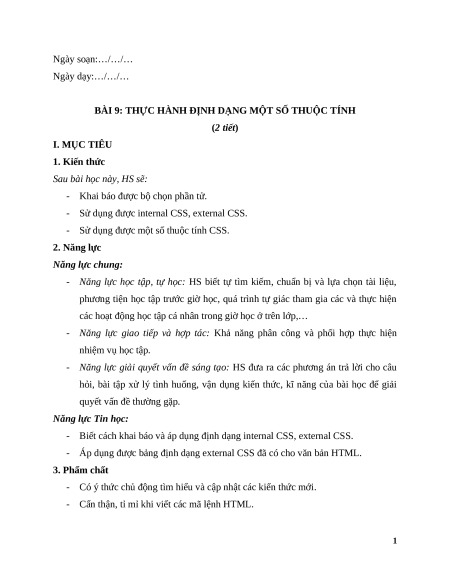
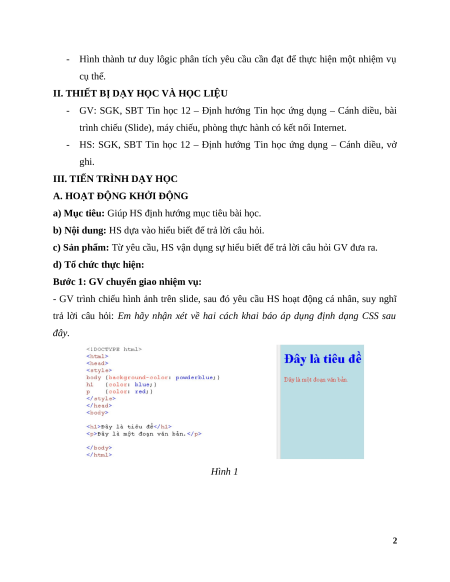
trả lời câu hỏi: Em hãy nhận xét về hai cách khai báo áp dụng định dạng CSS sau đây. Hình 1 2 Hình 2
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS quan sát hình ảnh và trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trả lời câu hỏi.
Gợi ý trả lời:
+ So sánh về hai cách khai báo áp dụng định dạng CSS:
Hình 1: Khai báo internal CSS khi muốn áp dụng CSS trong phạm vi một văn bản HTML..
Hình 2: Khai báo external khi cần áp dụng chung bảng định dạng CSS (file
binhnet.css) cho nhiều văn bản HTML.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Ở bài học Làm quen với
CSS, các em đã biết cách khai báo bộ chọn phần tử và áp dụng CSS cũng như một
số thuộc tính định dạng CSS. Vậy để giúp các em ôn tập lại kiến thức đồng thời được
thực hành theo nội dung lí thuyết đã học, chúng ta sẽ cùng nhau đến với Bài 9: Thực
hành định dạng một số thuộc tính CSS.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Khai báo và áp dụng định dạng internal CSS 3
a) Mục tiêu: HS thực hành khai báo định dạng CSS sử dụng bộ chọn phần tử với các
thuộc tính định dạng cơ bản.
b) Nội dung: GV hướng dẫn HS thực hiện theo Nhiệm vụ 1 SGK tr.74.
c) Sản phẩm: Tệp “Bai9-NV1.html”.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS
SẢN PHẨM DỰ KIẾN
Nhiệm vụ 1. Khai báo và áp dụng định Nhiệm vụ 1. Khai báo và áp dụng định
dạng internal CSS dạng internal CSS
Bước 1: GV chuyển giao nhiệm vụ:
- Bước 1: HS đổi tên tệp “Bai7-
- GV yêu cầu HS đọc kĩ yêu cầu của NV1.html” thành “Bai9-NV1.html”.
Nhiệm vụ 1 SGK tr.74 và thực hành cá - Bước 2: HS thực hiện khai báo CSS. nhân theo hướng dẫn.
Yêu cầu: Khai báo định dạng internal
CSS cho văn bản HTML “Bai7-
NV1.html” mà em đã hoàn thành ở Bài 7
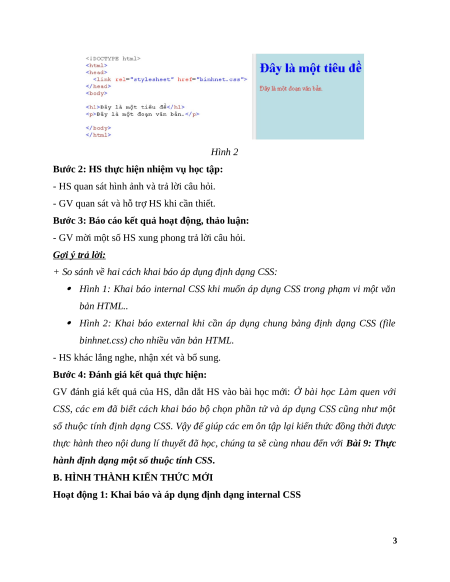
để được trang web như Hình 1.
- Bước 3: HS ghi lưu, mở tệp bằng trình
duyệt web và xem kết quả.
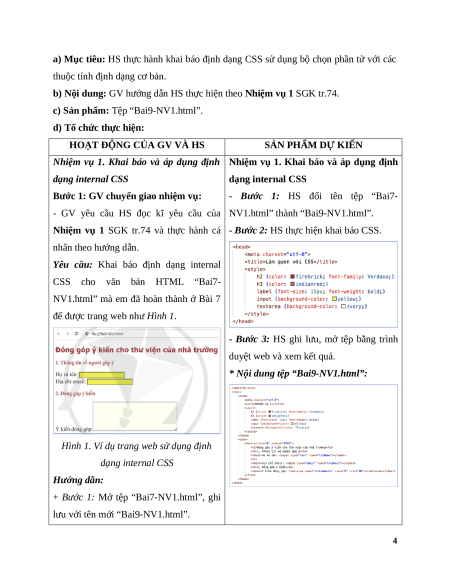
* Nội dung tệp “Bai9-NV1.html”:
Hình 1. Ví dụ trang web sử dụng định dạng internal CSS Hướng dẫn:
+ Bước 1: Mở tệp “Bai7-NV1.html”, ghi
lưu với tên mới “Bai9-NV1.html”. 4
Giáo án Chủ đề F Bài 9 Tin học 12 Cánh diều: Thực hành định dạng một số thuộc tính CSS
1.2 K
604 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ giáo án Tin học 12 Cánh diều đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ giáo án Tin học 12 Cánh diều năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Cánh diều.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(1208 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)