BÀI 11. CHÈN TỆP TIN ĐA PHƯƠNG TIỆN VÀ KHUNG NỘI TUYẾN VÀO TRANG WEB
Sử dụng thẻ HTML chèn các tệp tin đa phương tiện vào trang web
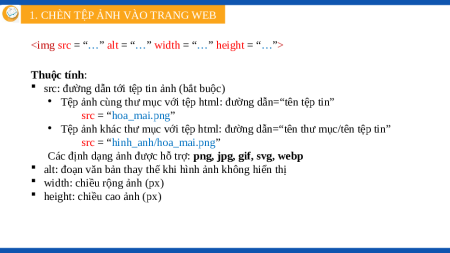
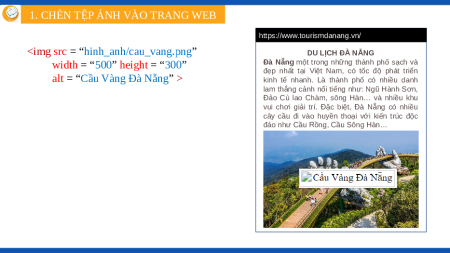
1. CHÈN TỆP ẢNH VÀO TRANG WEB Thuộc tính:
src: đường dẫn tới tệp tin ảnh (bắt buộc)
• Tệp ảnh cùng thư mục với tệp html: đường dẫn=“tên tệp tin” src = “hoa_mai.png”
• Tệp ảnh khác thư mục với tệp html: đường dẫn=“tên thư mục/tên tệp tin”
src = “hinh_anh/hoa_mai.png”
Các định dạng ảnh được hỗ trợ: png, jpg, gif, svg, webp
alt: đoạn văn bản thay thế khi hình ảnh không hiển thị
width: chiều rộng ảnh (px)
height: chiều cao ảnh (px)
Giáo án Powerpoint Bài 11: Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web Tin học 12 Kết nối tri thức
573
287 lượt tải
MUA NGAY ĐỂ XEM TOÀN BỘ TÀI LIỆU
CÁCH MUA:
- B1: Gửi phí vào TK:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official ( nhấn vào đây ) để xác nhận thanh toán và tải tài liệu - giáo án
Liên hệ ngay Hotline hỗ trợ: 084 283 45 85
Bộ bài giảng điện tử Tin học 12 Kết nối tri thức đã cập nhật đủ Cả năm.
Để tải tài liệu gốc về máy bạn click vào nút Tải Xuống ở trên!
Thuộc bộ (mua theo bộ để tiết kiệm hơn):
- Bộ bài giảng điện tử Tin học 12 Kết nối tri thức năm 2024 mới, chuẩn nhất được thiết kế theo phong cách hiện đại, đẹp mắt, trình bày chi tiết cho từng bài học và bám sát chương trình Sách giáo khoa Tin học 12 Kết nối tri thức.
- Mua trọn bộ sẽ tiết kiệm hơn tải lẻ 50%.
Đánh giá
4.6 / 5(573 )5
4
3
2
1
Trọng Bình
Tài liệu hay
Giúp ích cho tôi rất nhiều
Duy Trần
Tài liệu chuẩn
Rất thích tài liệu bên VJ soạn (bám sát chương trình dạy)